Project Scope: 1 Weeks
Project Type: Understanding and Solutionising
Role: Researcher and Communications
Discover more about how I researched and worked with the client to understand their needs for Bourne Valley PYO.
Project Scope: 3 Week
Project Type: Research
Role: Researcher
Tools: Figma
Discover more about my Research.
Product Design - Ideation, Designing, Prototyping, Exporting and Implementing
Project Scope: 4 Weeks
Project Type: Product Design, UI and UX Web Design
Role: Product Designer
Tools: Figma and Webflow
Discover more about the Product Design of the Bourne Valley PYO.
Background - The Brief and Business Needs
The Brief
Bourne Valley Pick Your Own is a family-run farm located in the heart of the countryside. For over 25 years, they have provided their community with fresh, locally-grown fruits and vegetables. Bourne Valley's pick-your-own fields allow customers to come and harvest their produce, giving them a unique and enjoyable experience while supporting local agriculture.
As the demand for locally grown, sustainable products continues to grow, it has become increasingly important for them to have a robust online presence. A website allows them to reach a wider audience and provide their customers with important information about what they can offer and when they can visit. It also enables Bourne Valley to share updates about what is in season and any special events or promotions they may have.
In addition to providing information to customers, a website can also help manage their business more efficiently. Bourne Valley can use it to schedule pick-your-own sessions, communicate with their customers, and answer any questions they may have.
Overall, a website is an essential tool for any business, and it is necessary for a farm like Bourne Valley Pick Your Own to have one to meet the needs of their customers and keep the business running smoothly.
Business Needs
Bourne Valley has been chiefly advertising through word of mouth, school trips and Facebook as a famous pick-your-own farm. Their Facebook page has over 11,500 likes and is rated 4.6 stars; it is where a lot of their business comes from. However, they receive many messages daily asking the same questions that have been answered hundreds of times. For this reason, Kerry wanted a more effective way to show their Facebook information on an easy-to-navigate and well-polished website. This new website would answer common questions and publicise their events and deals on multiple platforms. I have therefore taken the role of designer and content strategist, ensuring that all information is available on the most popular platforms.
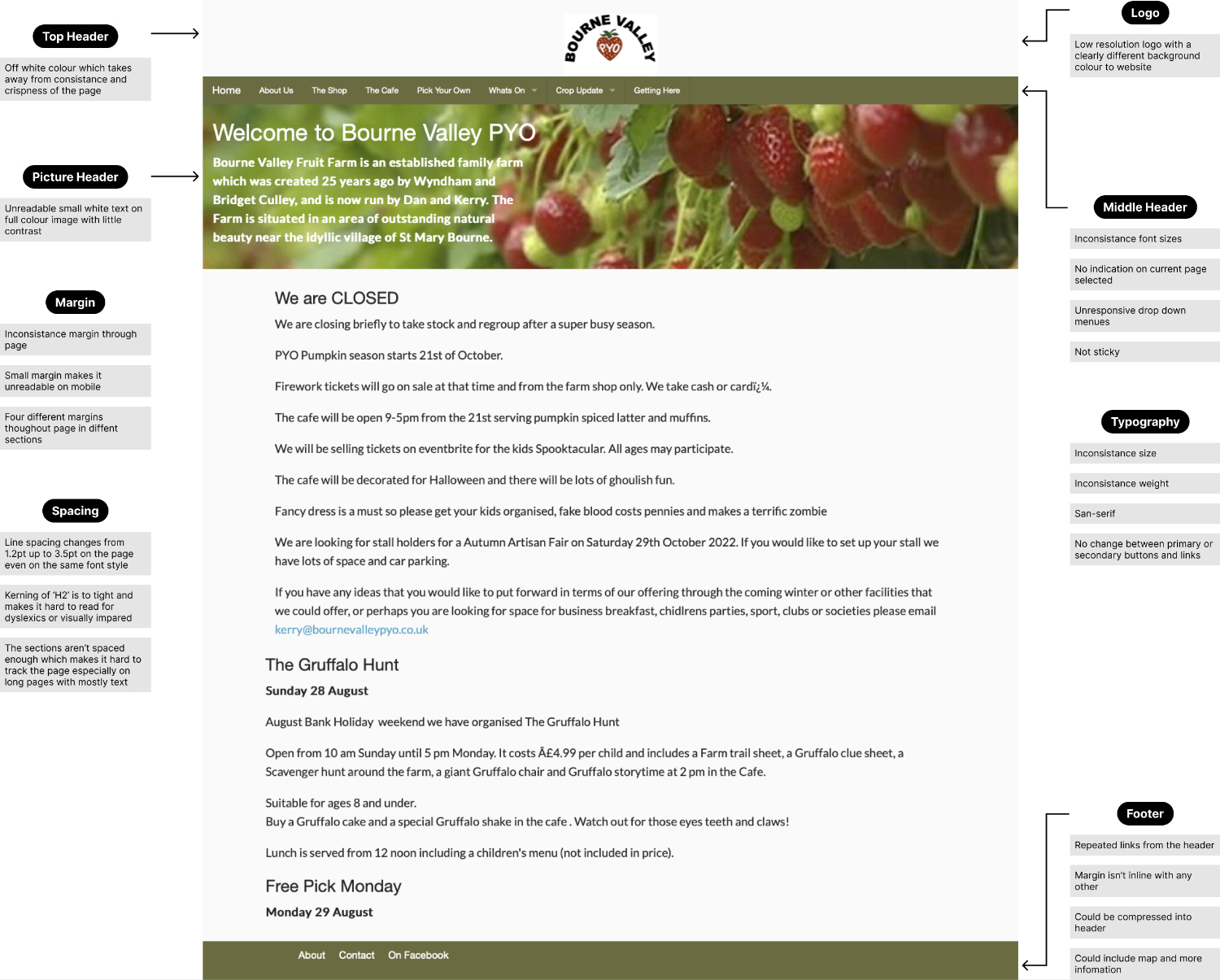
Current Site
As identified by myself and one of the owners, Kerry, Bourne Valley's current website is a dated WordPress-based site featuring a poor human centre design approach, making the content hard to follow and sometimes unreadable. Kerry approached me about her needs for a new website, and I am currently working on transferring my prototype designed in Figma and making a live sight on Webflow to ensure Kerry has the best plan to match the company's and customers' needs.
Research - What led me to creating the brand and product design for Bourne Valley PYO
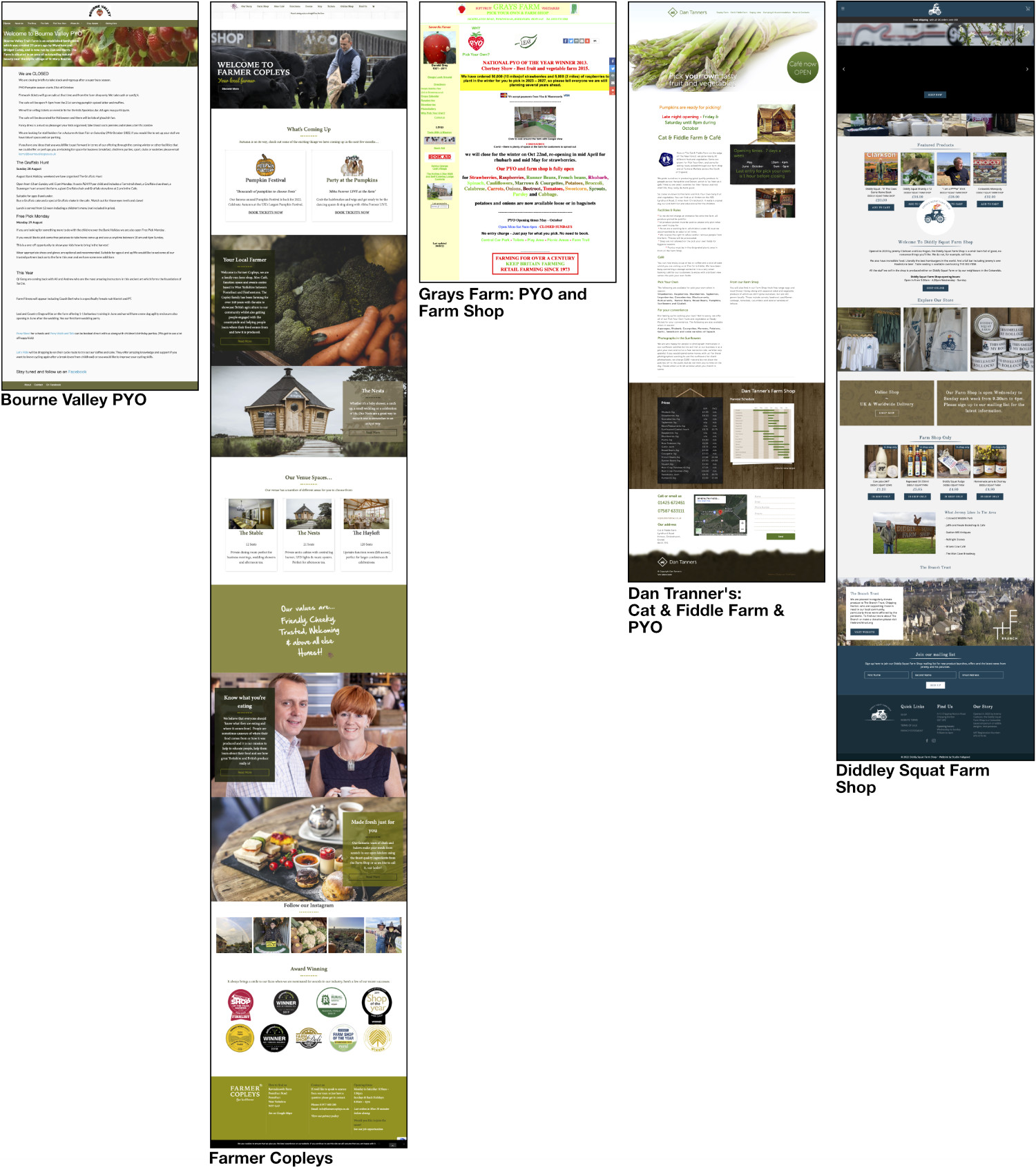
Competition
Analysing the current competition and other PYO farms throughout the UK was an essential part of the design process. I analysed the current market and picked out four competitors ranging from the world-famous Diddly Squat Farm to a neighbouring farm with a growing business model, Farmer Copley. The other two farms in the analysis are a PYO, Dan Tanner, that I have visited many times and another neighbour to Bourne Valley, Grays Farm, which is a slightly less developed, smaller, business than the others in this report but one that has been award-winning since 2013.
This research helped me understand how information is presented on a website for a farm and in which order users are familiar with seeing important information, such as opening times, what is available to pick, and what events are on currently.
Visiting
I then visited Bourne Valley PYO and started to plan how I would combine the natural environment and the digital world. I started researching biophilia design and the affinity of humans to nature and created a bank of natural serif display fonts for the branding and website. On my visit to Bourne Valley, I conducted customer research to gather what drew customers there, what questions they had before they came, and how individuals would describe Bourne Valley (Unfortunately, due to the lack of an ethics form, I cannot present these findings).

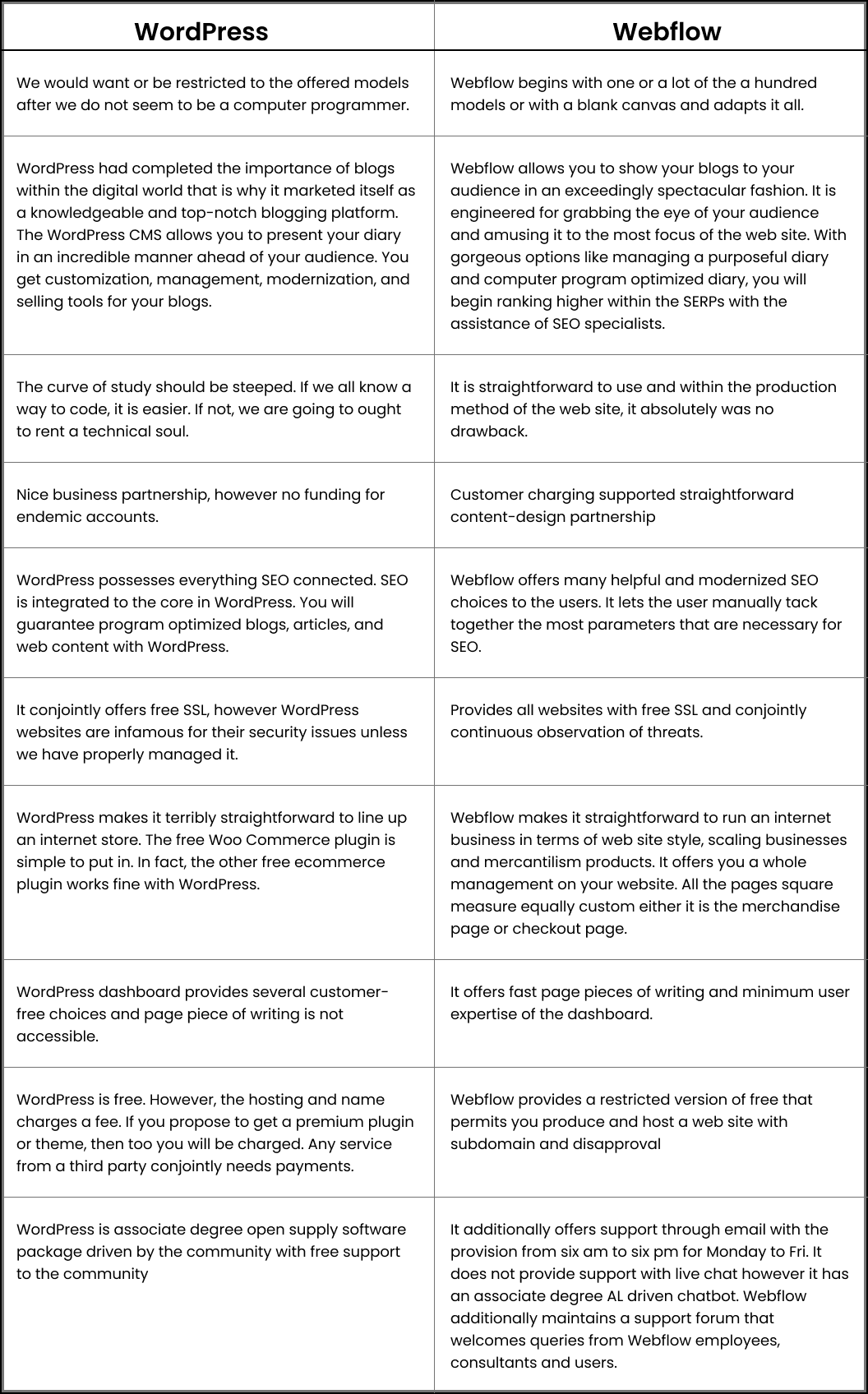
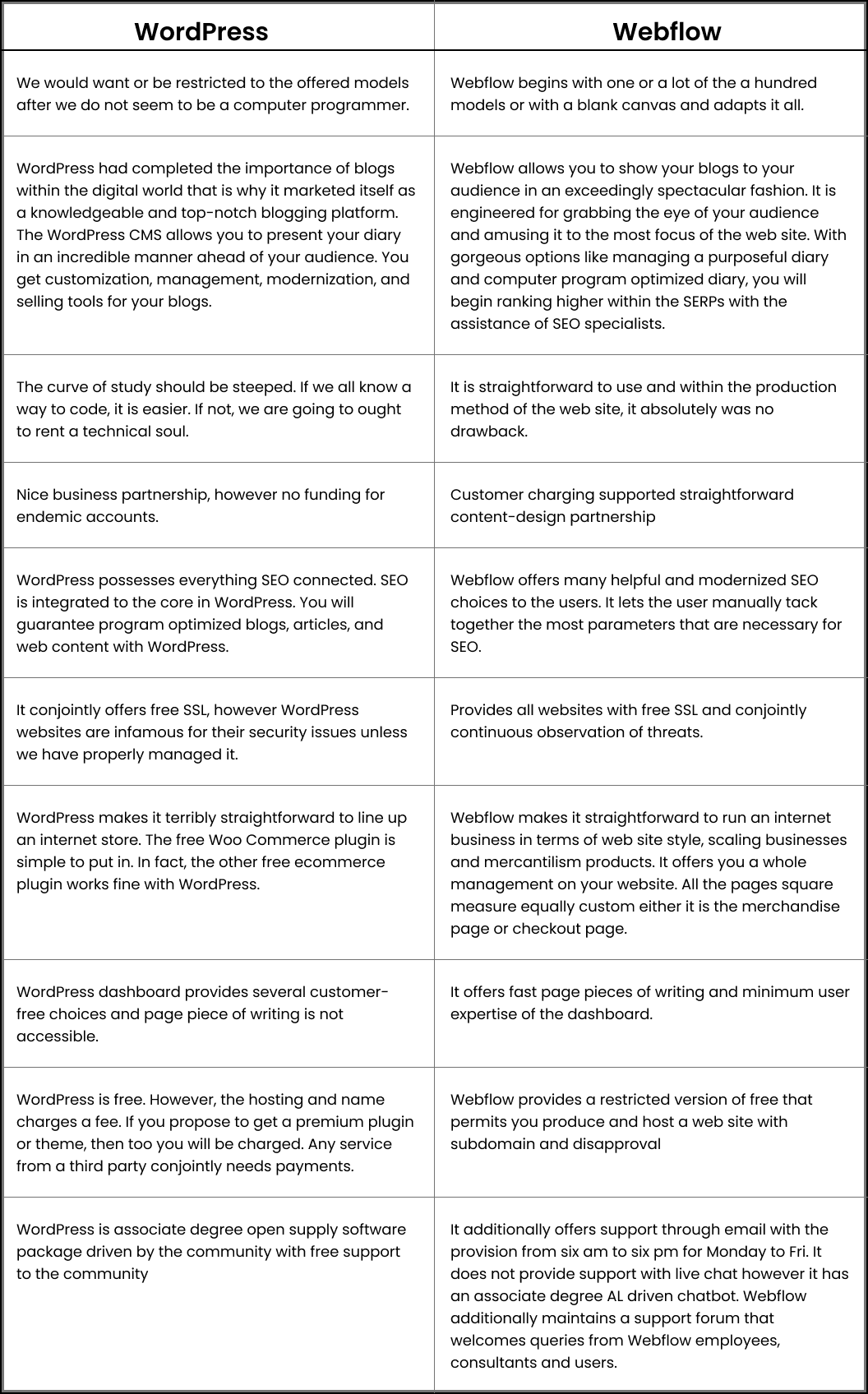
Webflow
In the initial meetings with the client, we discussed the pros and cons of many website providers and hosts, and we decided on Webflow. Webflow is a web design and development platform that allows users to create responsive and interactive websites without coding. It is a visual tool that uses drag-and-drop functionality to create a website's layout, design, and functionality.
Webflow was an excellent choice for Bourne Valley PYO because it enabled the creation of a professional-looking website without requiring advanced coding skills. This means that the website can be easily updated and maintained by staff without hiring a developer. Additionally, Webflow's responsive design features ensure that the website will look great on any device, including mobile phones and tablets, which is vital for attracting and retaining customers.
Other potential benefits of using Webflow for Bourne Valley PYO include creating an online store to sell products, quickly adding and managing content such as photos and information about the farm and its offerings, and integrating with social media and other online platforms. Overall, Webflow can provide a user-friendly and effective platform for managing and promoting the Bourne Valley PYO experience.
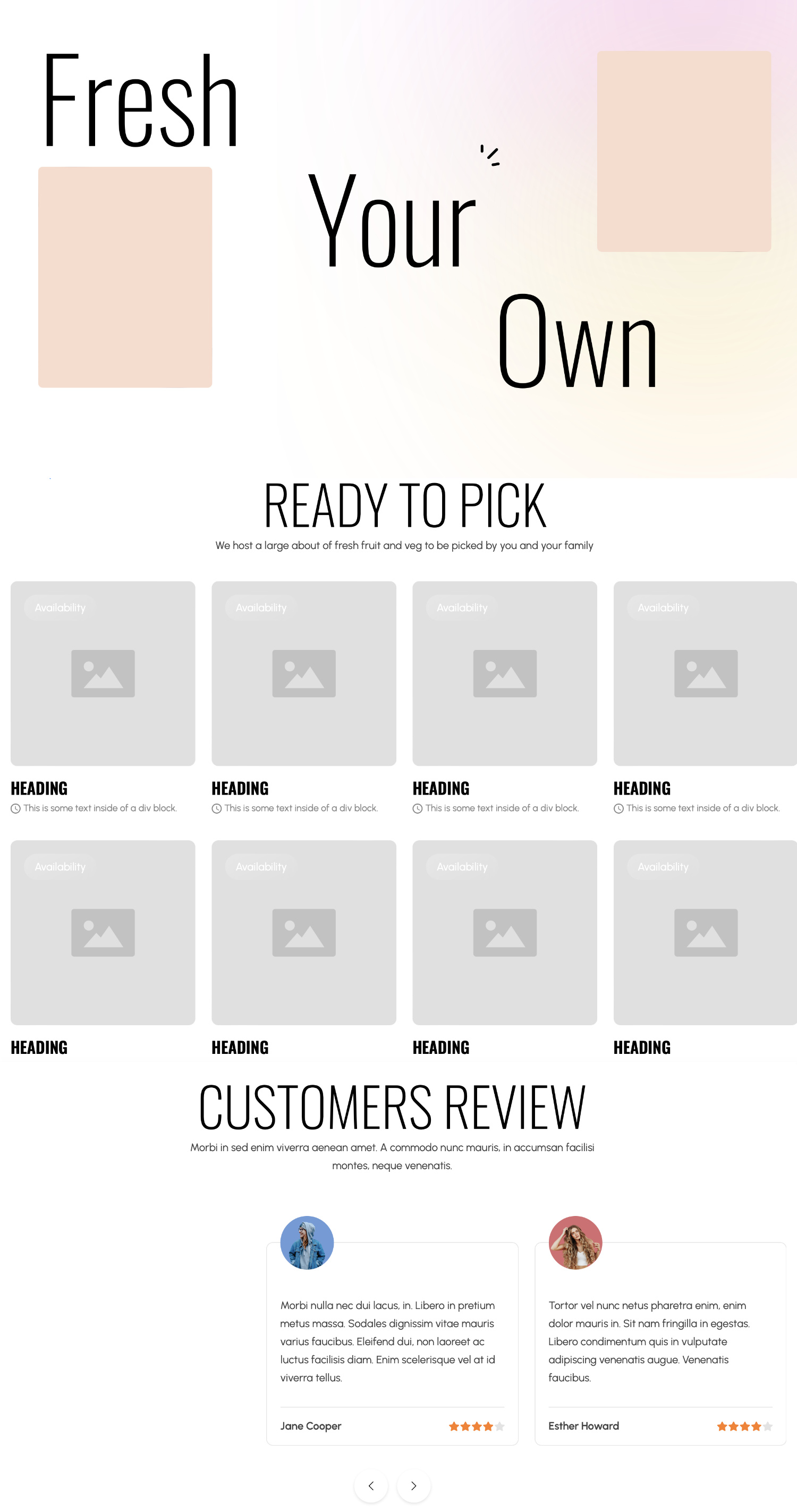
Product Design - Ideation, Designing, Prototyping, Exporting and Implementing
Ideation
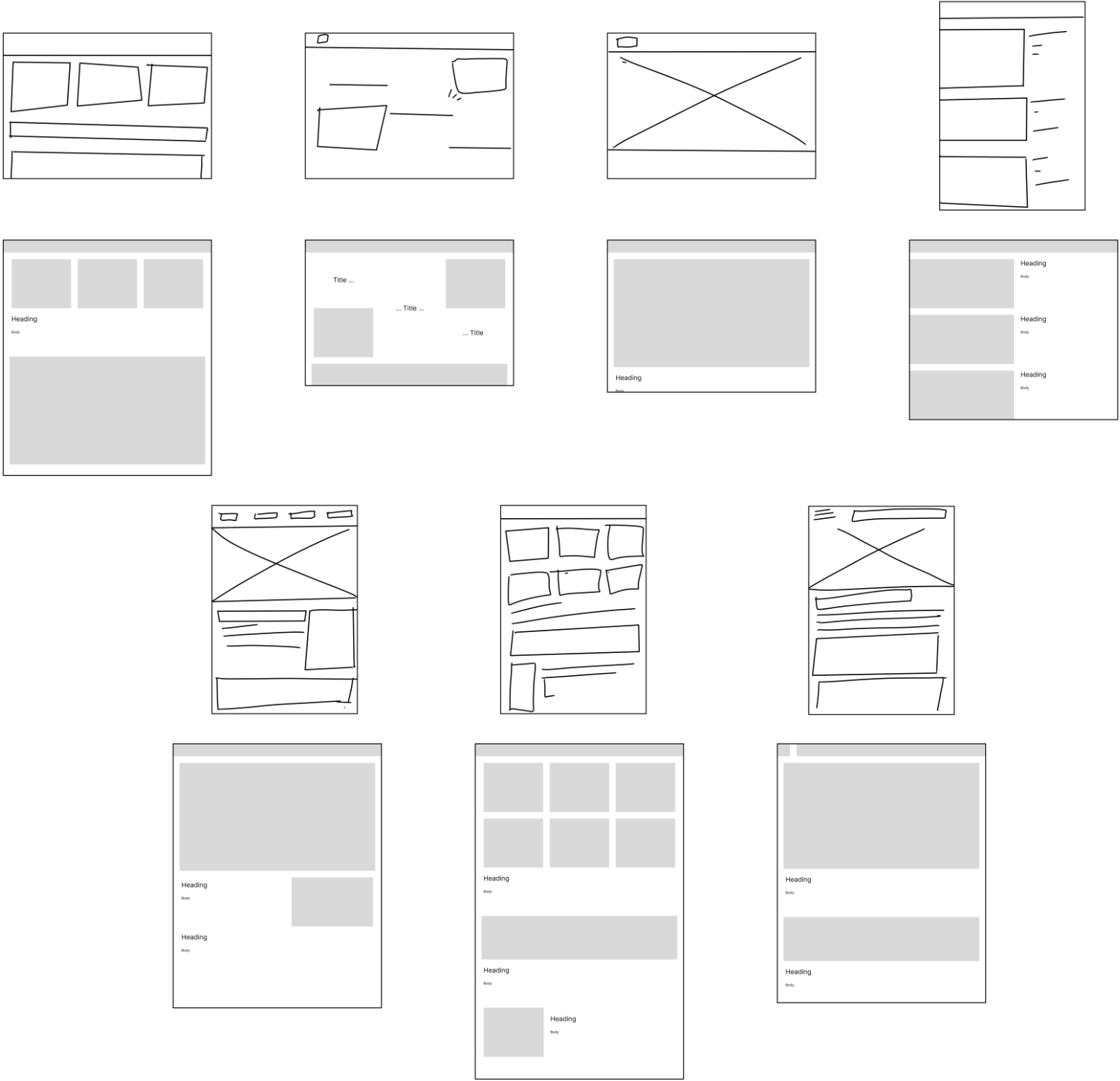
After the research, I conducted a crazy eights session to design up to 8 different wireframes for the website. I then developed these ideas into low-fidelity wireframes and created a few different designs whilst highlighting my preferred compositions. Once I had a low-fidelity plan in the same format, I interchanged some ideas until I was satisfied with a selection of designs to share. I asked both the client's opinion and my Product Design mentor, who indicated their favourites and identified parts that I could mix and match, to make the site flow and look more flourished. Once I received my feedback and discussed options, I started to create a mid and high-fidelity prototype of the new website on both mobile and desktop, as it came up a lot in my customer survey that users used their phones to find out quick information about the PYO.
Design Library
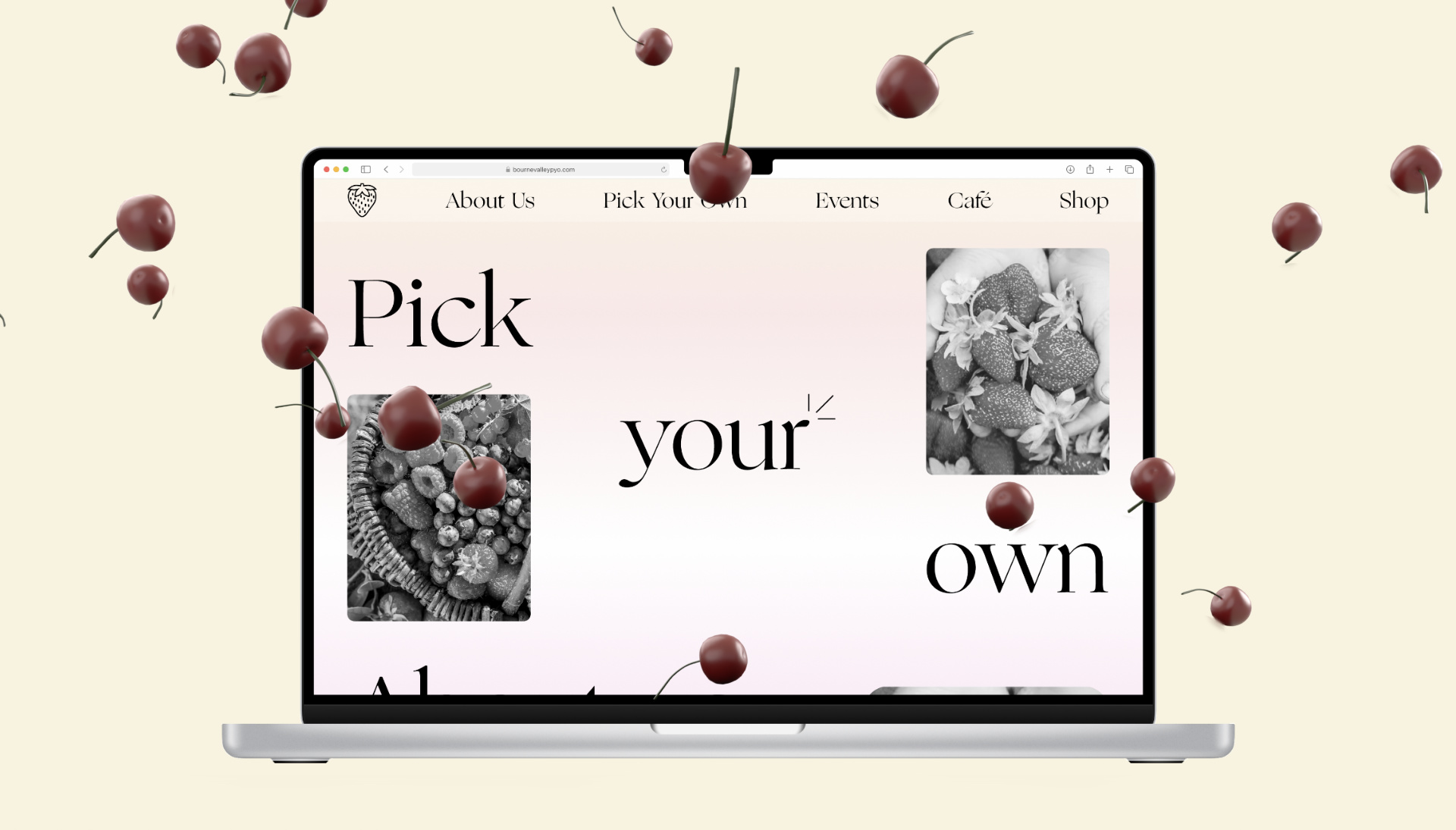
As I had previously discussed with the client about the medium of web development being Webflow, I was confident in my ability to produce an aesthetically pleasing website due to Webflow's freedom of design and some great plugins from Figma to Webflow. Once I had a wireframe preference from my client, I was ready to design a website prototype. As I said previously, I was keen to use biophilia techniques to bridge the website with nature and create the right tone.
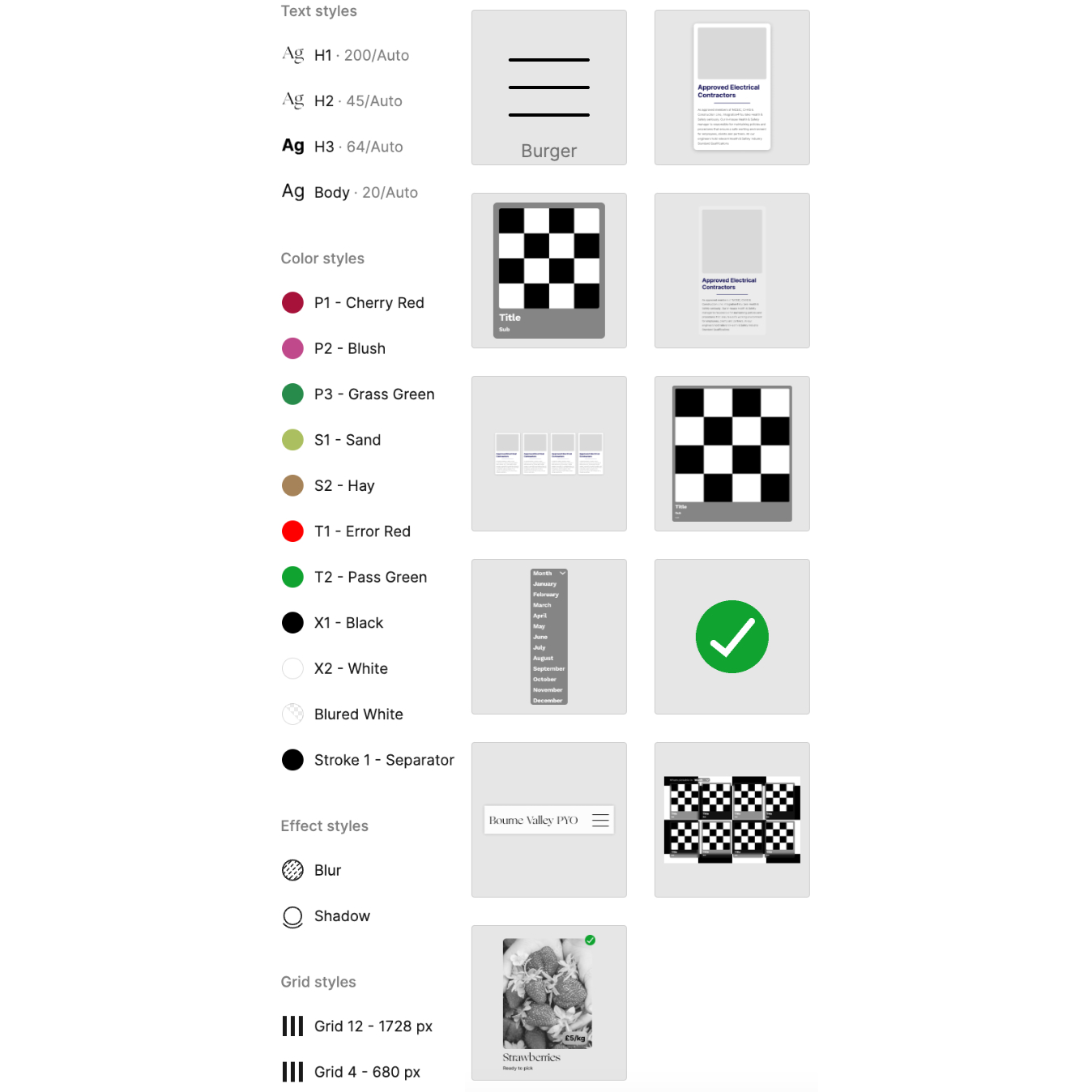
I started by creating a branding library which included: creating a new logo and outlining CSS components for fill colours, outlines, styles and typography. This library is then easily editable and reachable while using Figma. As I created this library with CSS and Webflow in mind, I was able to export the style sheet easily onto the live site.
Responsive Components and Prototyping
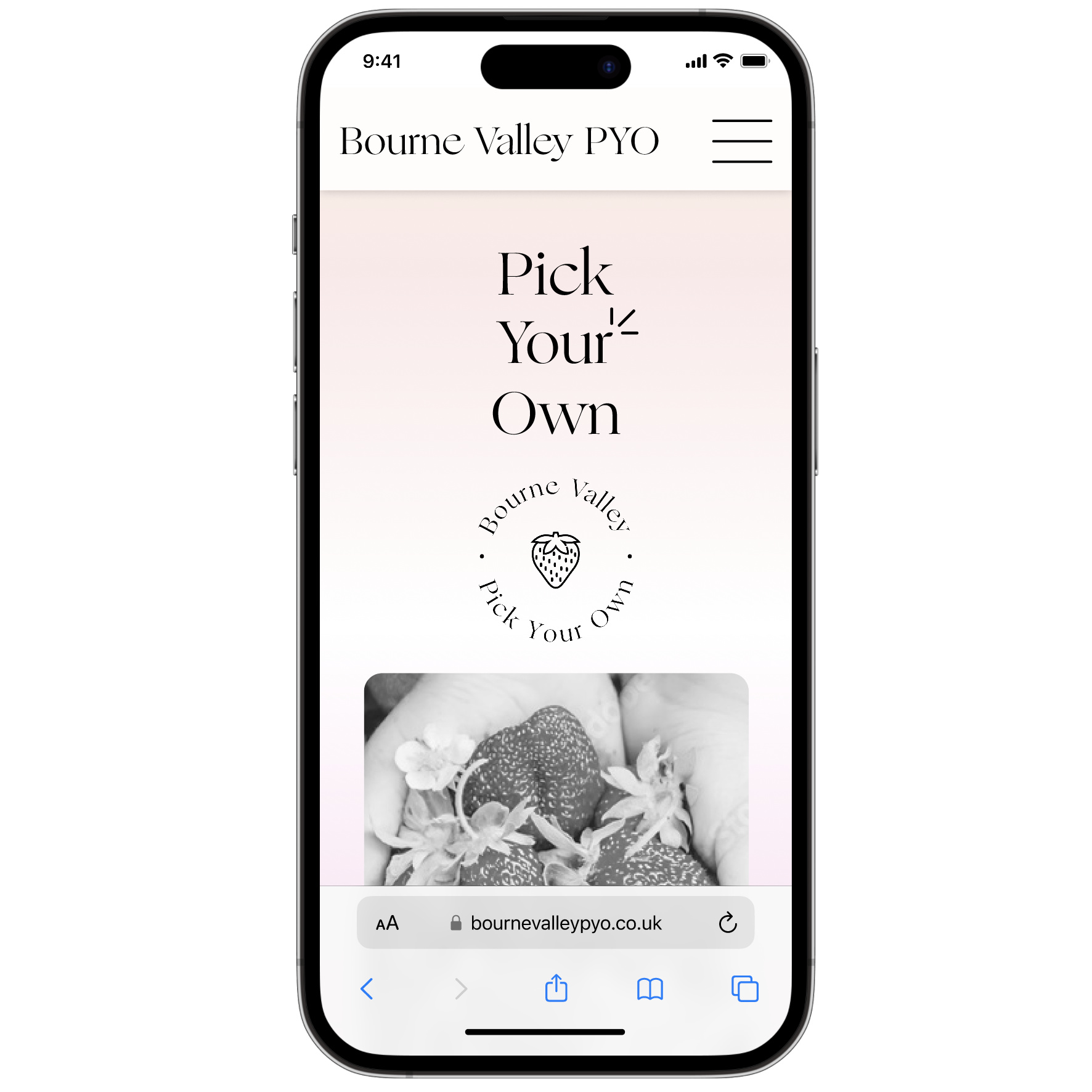
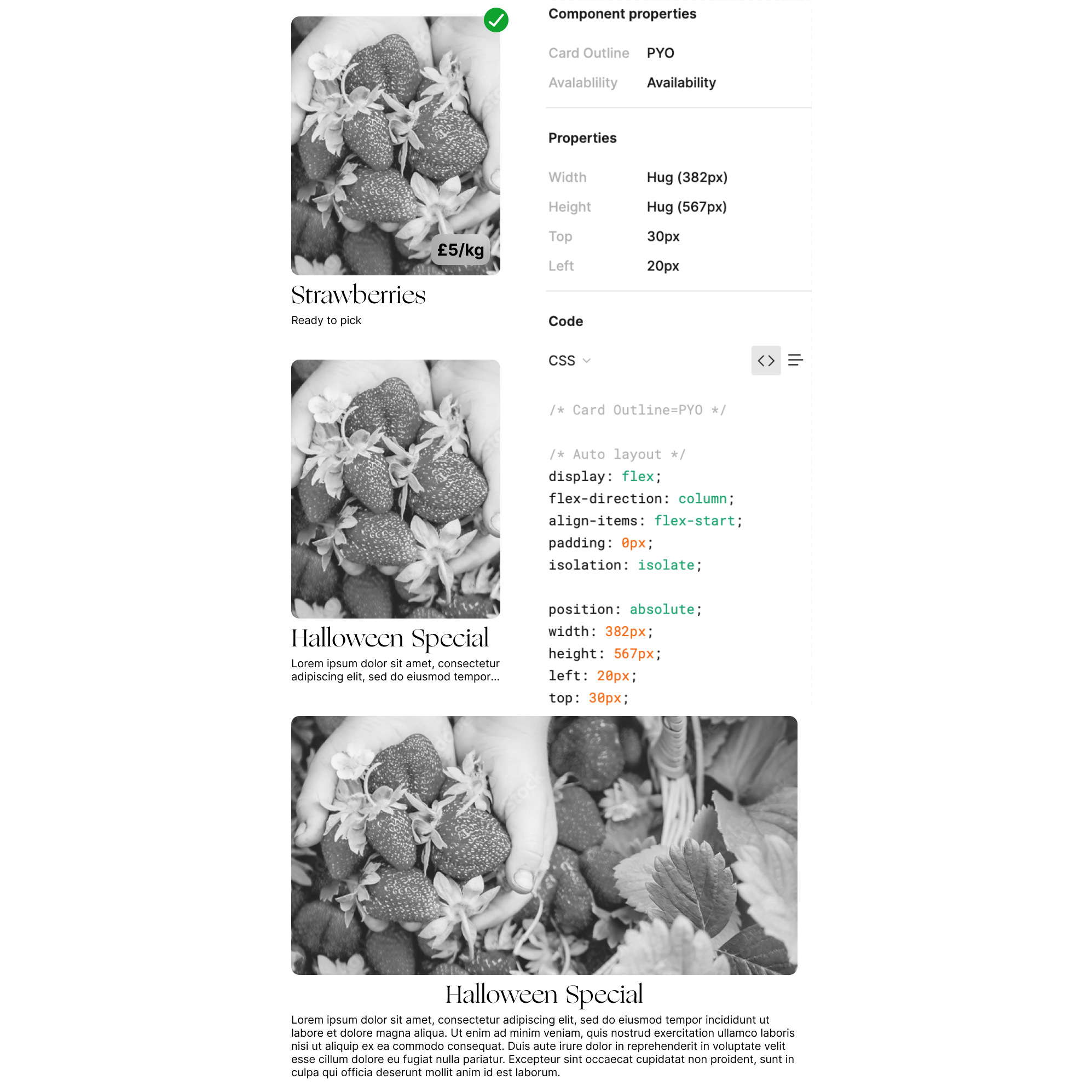
I then designed responsive components in Figma to have a master component that would be easily changeable during the design process. It was also crucial to focus on the responsiveness of these designs, as I believed that the mobile site would be the most visited median.
Once the style library was complete, and the initial components were set, I started to follow my initial wireframe and create a prototype for the Bourne Valley PYO Website.
Exporting
Using the CSS elements on Figma, I could export these elements to Webflow, where my designing continued with a focus on CMS, which allows my client to keep uploading the events to the website without the need for myself or a developer to be involved. This offers the client a huge benefit as they can keep the same style set and automatically reorder any events posted. I have started completing the live site on Webflow but have had to pause over Christmas due to other workloads and prioritising other clients' work and my own, but as agreed with the client will have it finalised by February 2023 and live at the start of March.
Sustainably Optimised - How can designing for the web be good for the enviroment
Sustainable Development Goal (SDG) 12, "Ensure sustainable consumption and production patterns", is a vital sustainability goal to focus on when designing a website for Bourne Valley PYO because it aims to promote the use of resources in a way that meets the needs of the present without compromising the ability of future generations to meet their own needs. This goal has specific targets related to reducing waste and increasing resource efficiency, which are essential considerations when designing a website for a business.
My newly designed website for Bourne Valley, as agreed with the owners, contributes to sustainable consumption and production patterns in several ways. For example, the website is designed to be energy efficient and use minimal resources, such as by using optimised images and minimising the use of heavy graphics and videos. This was a significant focus when designing, as information on the site will be frequently updated through the CMS. The website will also promote sustainable practices by providing information about the farm's sustainability efforts and encouraging visitors to adopt sustainable behaviours, such as reducing food waste, promoting the use of Bourne Valley's recyclable PYO containers, and encouraging choosing environmentally-friendly transportation options when visiting the farm.
Additionally, the website can be updated to facilitate the sale of sustainably produced products and promote the farm's commitment to sustainability. This will build customers' trust and encourage them to choose the farm as a destination for pick-your-own produce. Focusing on SDG 12 when designing a website for Bourne Valley PYO helps support the farm's sustainability efforts and promote sustainable consumption and production patterns.
Communicating with the client
Throughout this semester, I have been communicating with my client. I have built a good work relationship with her, with about 75% of our meetings discussing business needs as a priority and then 25% concerning the website design. She has given me positive feedback on the planned design changes and has been impressed with the utilisation of biophilia.
Enhanced Skills
This project challenged me in many different ways from developing my UX and CX skills to understanding business needs in more depth.
As I have developed as a designer, I have become more confident in engaging with feedback. I believe I am effective at adapting and changing my design style and directions accordingly, and I am responsive to my client's needs. I also received feedback from my mentor, which helped this project succeed. I will continue this project into semester 2 and launch the site at the beginning of March 2023.
Time Management
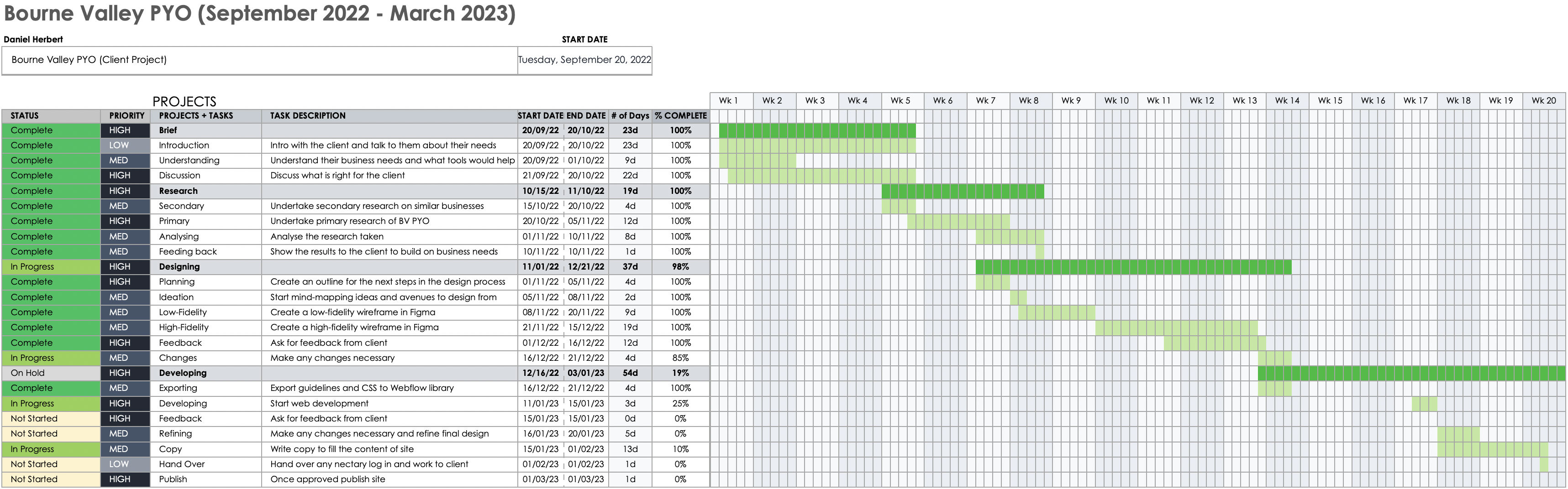
Time management is essential for any design project and has been paramount for the website design for Bourne Valley PYO. Time management helps ensure the project is completed on time and within budget. If a task takes longer than expected or goes over budget, it can result in delays, increased costs, and potentially lost revenue both for the farm and myself.
I used a Gantt chart to help with the time management of this project, as it allowed me and my client to plan, schedule, and track the progress of the website design project. By breaking the project down into smaller tasks and assigning start and end dates to each stage, I created a timeline for the project and could see at a glance what needed to be done and when. This helped to identify potential issues or delays early on, allowing me to take corrective action as required.
Additionally, a Gantt chart helped prioritise tasks and ensured that the team focused on the most critical tasks first. This helped keep the project moving forward and avoid delays caused by concentrating on lower-priority tasks.
Overall, using a Gantt chart has helped to improve time management when creating the website design for Bourne valley PYO, resulting in a more efficient and successful project.