Background - Introduction, Meetings and The Brief
Project Scope: Day 1
Project Type: Introduction
Role: Designer and Researcher
Discover more about the introduction, meetings and the brief for my time at EE.
Research - Research Brief and User Research
Project Scope: 2.5 Days
Project Type: Research
Role: Researcher
Tools: Mural and Figma
Discover more about the Research.
Project Scope: 1 Day
Project Type: Researching and Problem Solving
Role: Problem Solver
Tools: Whiteboard
Discover more about the Journey Mapping for the breif.
Design - Wireframing, Hosting a Crazy Eights Session, Low-High fidelity Designing, Service Design and the Big Design Gathering.
Project Scope: 1 Day
Project Type: Product Design
Role: Product Designer
Tools: Figma
Discover more about the Design of the Apple Watch Ultra learn more brief.
Project Scope: 1 Day
Project Type: Usability Testing
Role: User Researcher
Tools: Figma, Mural and Teams
Discover more about the Usability Testing and Affinity Mapping for the Apple Watch Ultra learn more brief.
Project Scope: 2 Hours
Project Type: Reflection and Running a Figma Workshop
Role: Teacher
Tools: Figma
Discover more about the Reflection and Running a Figma Workshop for the Apple Watch Ultra learn more brief.
Introduction
This work experience challenged me in many ways, from developing my UX and CX skills to understanding the design process for product design and the production of a large company. I also developed an understanding of user research in a professional medium.
I have been mentored by two EE/BT group design specialists since May 2022, and I asked for the opportunity to work in the BT headquarters in London for a week. I hoped this week would widen my knowledge and further understand the soft skills required in a large corporate company. I was pleased to be accepted as the company's first work experience placement. My mentors planned a comprehensive range of experiences, from design creation to enabling me to run my own sessions and complete a brief from start to finish.
The week started with meetings I attended and participated in with the other designers in England and around the world, socialising and developing ideas. Subsequent days included participating in face-to-face and virtual conferences, all whilst working on the brief I was set.

The Brief
The brief was to make a 'learn more' page for the Apple Watch Ultra for the EE site. This new page would fit into the 'buy now' page of the Apple Watch Ultra on the EE site. I was tasked with undertaking user research, ideation design, prototyping, usability testing, and affinity mapping, all in one week.
Research - Research Brief and User Research

Initially, I used Guerrilla research to find out anything I could about the Apple Watch Ultra, including:
The watch itself: What does it do, how does it work, how much does it cost and how you can pay for it.
Public response: What are people saying about the watch? How is it being reviewed? What do they like or don't like? What are their questions or concerns?
I was tasked with finding out about the top 3-4 of EE's competitors selling fitness watches. I would then need to present my findings to my mentors.
When looking at the competition, I found examples of their 'Learn' advertorial-style pages or their 'Buy' functional, shopping-focused pages. I then identified whether I was looking at a 'buy' page or a 'learn' page. What types of content are on the page; what about the imagery?, icons? feature lists and titles, for example. Also, what items/components are being used. Did the original designer use carousel images, accordions, hover-text, for example. What actions are available for a user: Can the user buy, find out more, favourite, send this page and ask a question for example. What tone of voice is used? Does the language motivate, inform and amuse? Finally, I had to think critically: What might be a pain point for the customer and where, can EE do better?
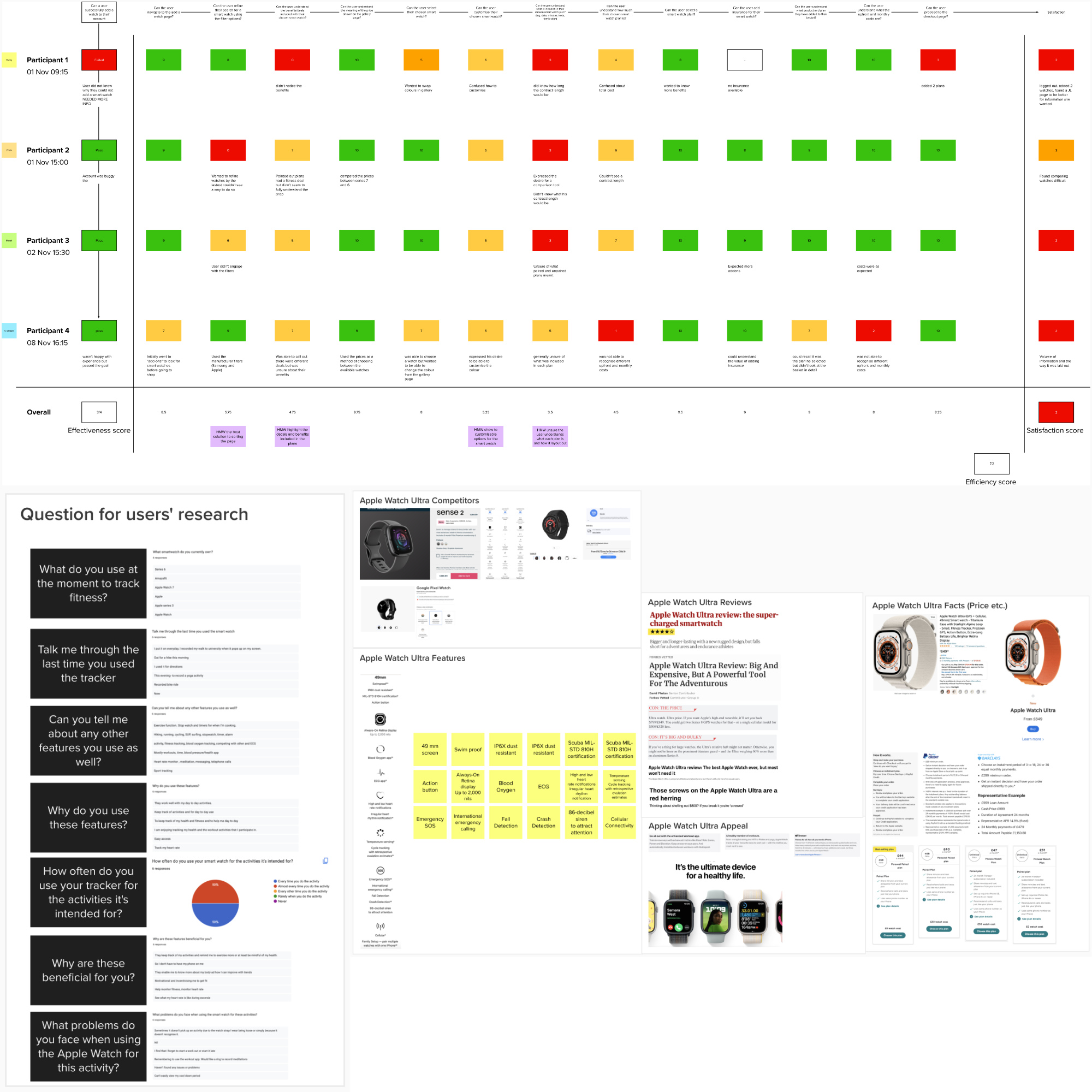
The answers to these questions were critical in knowing what key features to highlight in my own design. My Guerrilla research also consisted of creating a survey and sending it out to individuals for responses which informed me how people interact and use the Apple Watch in their everyday life and what questions they had about the watch before purchasing it?

User Research
EE's planning for my work experience was extensive. It included a user research specialist who came down from their Manchester office to give an overview of his role and elaborate on how to undertake a usability test. I conducted a usability test at the end of the week. I was fortunate to sit on a live virtual usability test with a registered blind user testing the MyEE live app. This was extremely interesting and informed me how blind individuals interact with an app with Apple VoiceOver and how fast they can navigate the pages. They also had a complete mental map of the website without any reference points like the non-visually impaired. I then went into Figma and experimented with the included accessibility features. I discovered that you can conduct VoiceOver usability tests inside Figma, saving considerable time compared to coding and producing a live site to test on. I then showed the Product Design team, who had been unaware of this feature, and it was a great time to talk about the pros and cons of this feature in an iterative live process as it would cause them to completely rethink how they would structure their layers and work inside of Figma. This has inspired me to work and focus my specialism on UX accessibility.
Once I'd finished observing the usability test, the User Researcher and I worked on objectives and questions for my project. Our first task was to identify relevant questions for the focus group and explore the best avenues to follow within the time constraints. At this point, I also reflected on my research results from friends and family who own smartwatches and broke down some critical responses with the visiting User Researcher.
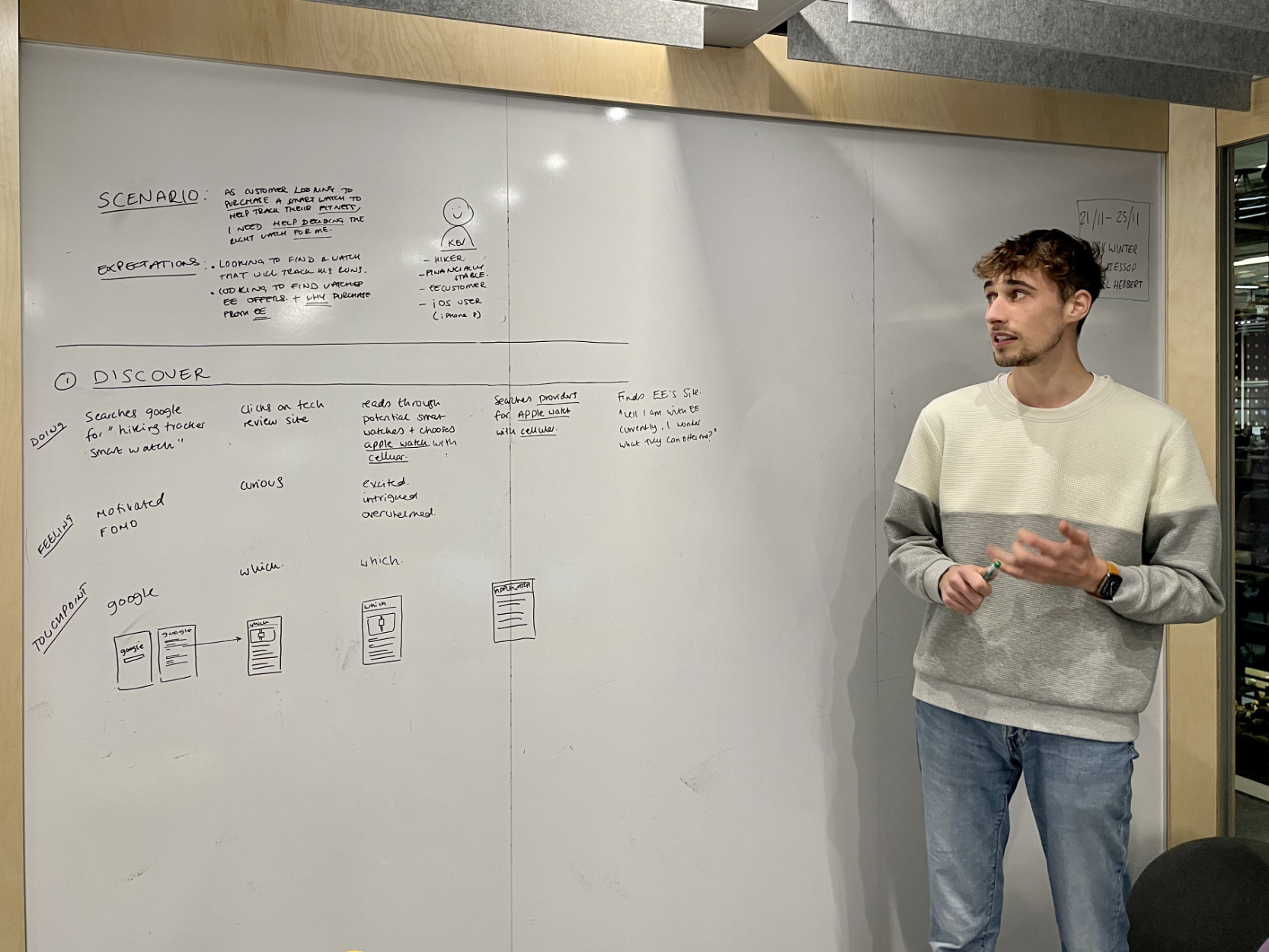
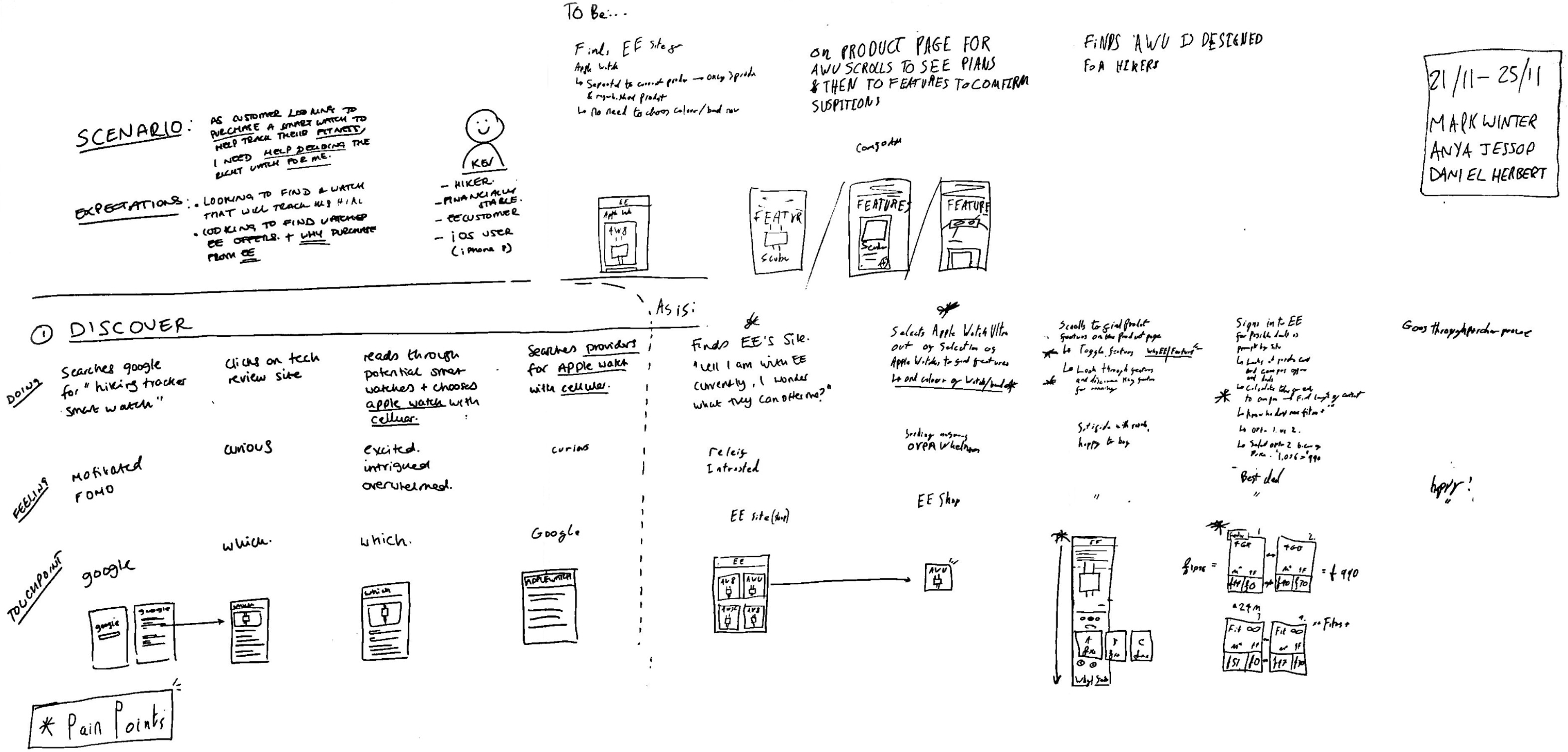
Journey Mapping

I started working on the journey map for the brief and was tasked to present this to a team of designers for review. The journey map consisted of a persona and breaking down the specific characteristics of the persona. The journey started by googling for an activity watch for a hiker, then finishing with the individual buying an Apple Watch Ultra on the EE site. The importance of the journey map was highlighted to me from the beginning as it allowed me to understand the granular detail you have to go into to understand the user's pain points of existing websites and how to improve these points. I started with a journey map outlining the current journey users would take to learn more about the Apple Watch in preparation for purchasing it. At this point, I employed a tool I learnt about from EE - the "to be" journey which forecasts the route the user would take once the new design is live.
The London offices have open working spaces with wall-size whiteboards around every corner. I used these whiteboards to show my user journey and presented this to my mentors and other designers throughout the week. This helped me further develop my communication skills, improve my designs, and give background to designers who needed to quickly gain knowledge of the brief.
Design - Wireframing, Hosting a Crazy Eights Session, Low-High fidelity Designing, Service Design and the Big Design Gathering.

Wireframing - Host a crazy eights session
Crazy Eights is a great workshop to run for designers. It involves creating eight different designs from the specific brief in eight minutes and collaborating on a retrospective after deciding on the best design.
I was given the opportunity to lead a crazy eights session with other designers from the team. The workshop I ran was on creating component ideas for my brief. I asked designers to design different modular components instead of the page in its entirety. This yielded eight designs from each individual, and I mixed and matched my preferred designs. This concluded in six drafts that I took forward with some adaptations of them into Figma and produced a low-fidelity wireframe of the best six designs.
Low fidelity designing - Figma
I started using Figma on the fourth day of the week as focusing on the research and understanding EE as a company was an essential prerequisite. I then started working on my low-fidelity designs and produced an outline for the page with the components I had taken forward from the Crazy Eights session.
Service Design
I then took an hour and a half to talk to a Service Design Specialist who helped me understand the job role. They clarified the essential part of the role was to look at the bigger picture of the user journey and bring together digital and in-person versions of the company, ie. when a customer orders a phone on the EE site, the service's designer's role is to make the transition of purchase to the collection as smooth and hassle-free as possible for the user.
This session with the Service Design Specialist particularly resonated with me, as I consider that good design becomes invisible. The outcome is that the user experience online should be in-sync with the user experience in physical stores.

High-fidelity designing - Figma
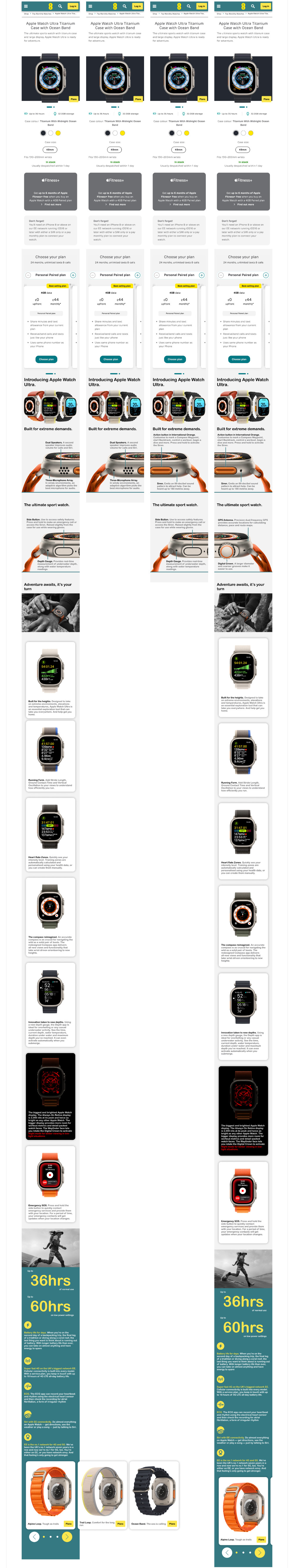
Back to Figma, I used my research questions and objectives to design a 'learn more' page. I was then given a pack of resources that EE had received for the Apple launch, which allowed me to access all of the images and branding guidelines Apple offers to the company. This meant I had to adhere to Apple's precise guidelines as well as the EE branding, so I could only use certain copies in my work and use only EE colour, special stroke widths, the correct corner radius etc.
I completed my working animated prototype at the beginning of Friday, which meant that I spent less than one working day designing; this style of sprint working complements my design style to a tee.

Big Design Gathering
This was followed by the Big Design Gathering, where all designers in the EE and BT community came together to talk about the big topics of the month, with the design directors running it from London and other branches in Manchester, Birmingham and Bristol, all calling in to form a meeting of around 100 designers. They launched a new brand, code-named Nayan, to all the designers, which was an excellent opportunity to present at. I was then introduced to the whole company as I was the first ever work experience to be taken on at EE and BT. I talked about my brief and how beneficial I found the week and received very positive feedback.
Usability Testing and Affinity Mapping
Usability Testing
Once I had my completed prototype with animations, I ran a usability test with two in-house designers who had yet to see my work.
This 15-minute clip of the team, which I am very grateful they allowed me to share, shows a snapshot of the hour-and-a-half usability session I hosted with two participants. Two observers also joined the session, who assessed how I conducted the test, fed back to me and then aided me with affinity mapping.
I started the test by briefing the participants on the persona they were taking on: "a financially stable, non-tech savvy, iPhone 8, endurance hiker, EE customer, looking to buy their first sports tracking watch". I gave them tasks to complete using my prototype, such as learning about the Apple Watch Ultra features and how EE would benefit them. I discovered a few more pain points than I initially expected, but there were also many more points that I knew I could expand on, which is excellent. I would consider these points if I continue on this project. The feedback while testing was one of the most enjoyable parts of this project.
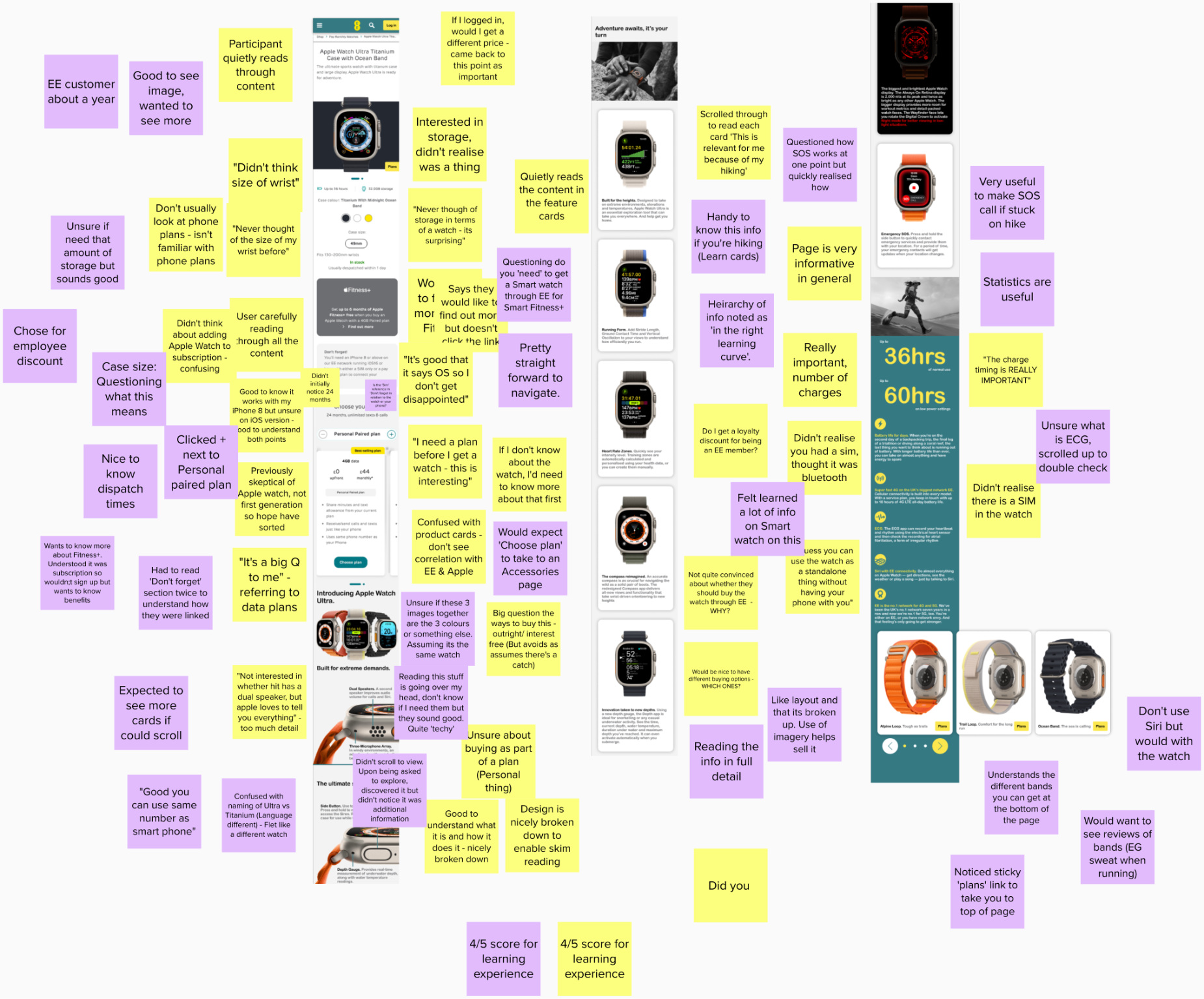
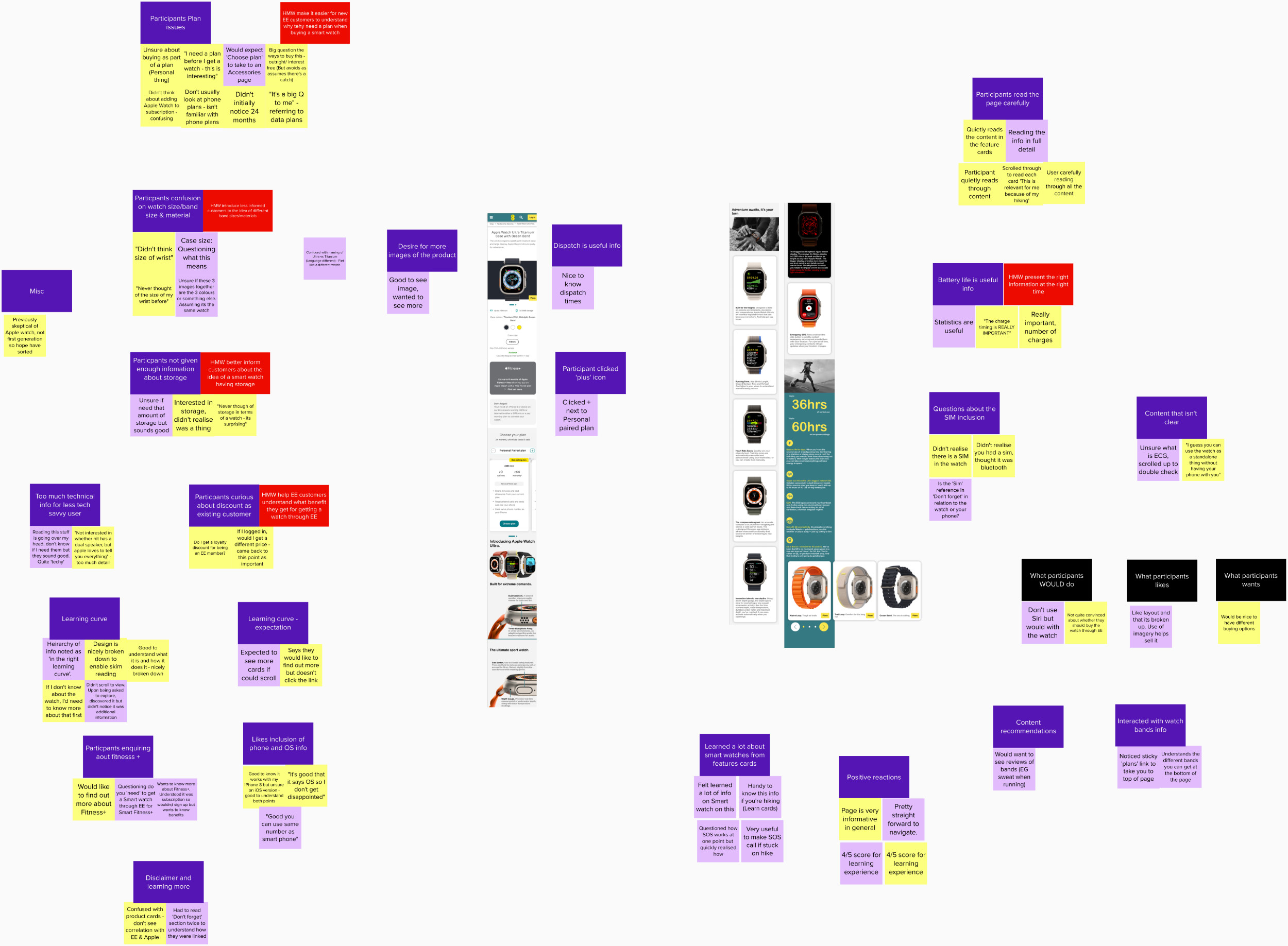
Affinity Mapping
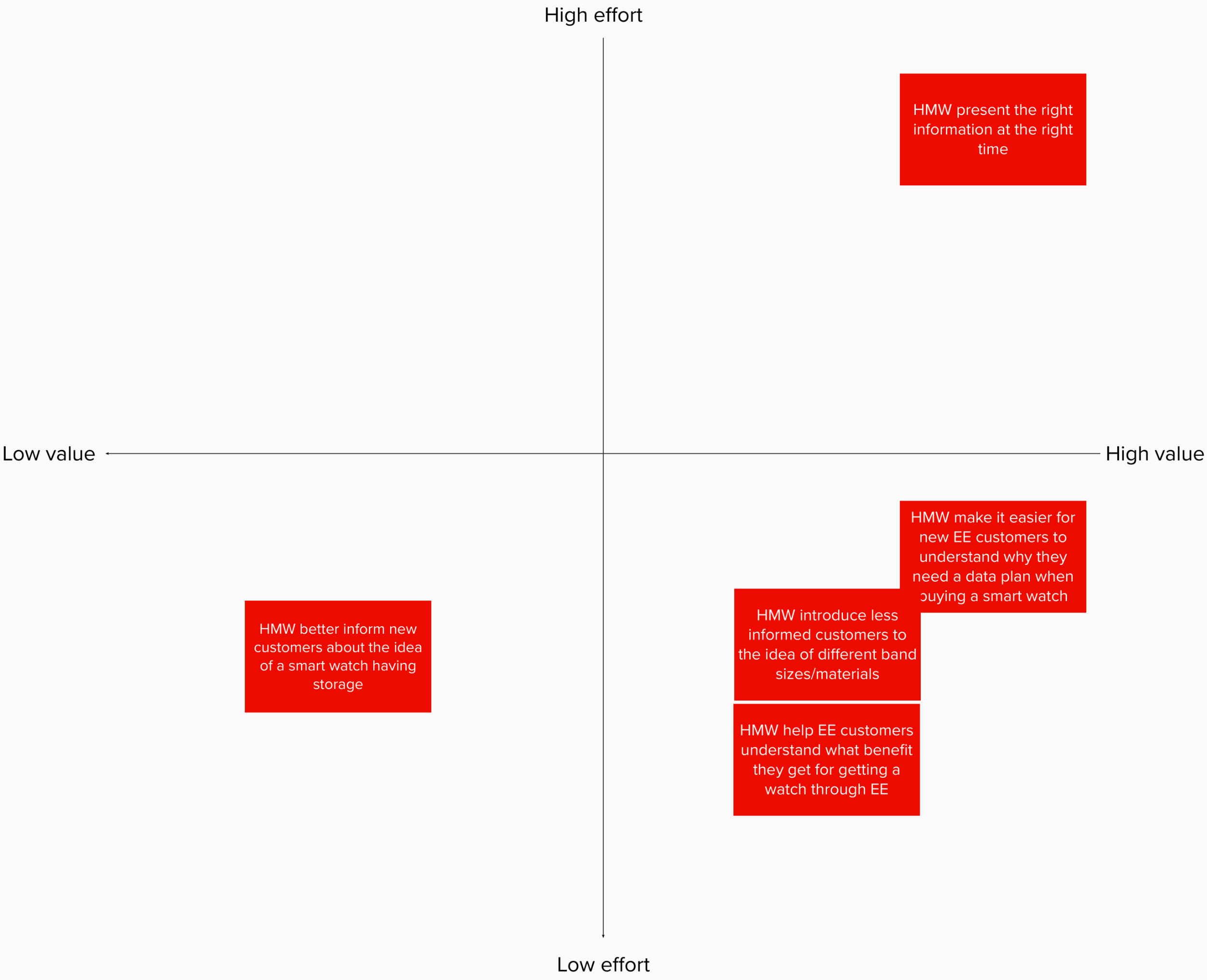
I finished the week with affinity mapping with the user research specialist and another designer. We worked on the points raised in the usability testing. We first grouped the issues and positives raised together to allow us to label each section. We then moved on to creating how-might-we questions, which indicated the next steps for this design. Once we completed the how-might-we questions, I prioritised these points on a two-way graph which helped me visualise the link between importance and time (see graphs below).