RSA Boards - The A3 Infographic Boards Submitted To The RSA
Project Scope: 2 Weeks
Project Type: Info-Graphic Design
Role: Designer
Tools: Adobe: Dimensions, Affinity: Designer and Photo
Discover more about how I designed my RSA Boards for Vital Heart.
Research - What led me to creating Vital Heart
Project Scope: 3 Week
Project Type: Research
Role: Researcher
Tools: One Search
Discover more about my research.
Branding - How I created the Brand Guidelines and Logo for Vital Heart
Project Scope: 3 Weeks
Project Type: Design and Brand Thinking
Role: Designer
Tools: Adobe: Photoshop, Illustrator, XD and Dimensions, Affinity: Designer, Photo and Publisher and Apple: Final Cut Pro X and Motion
Discover more about the Branding of Vital Heart.
Measurements - How Vital Heart uses vital capacity to diagnose Cardiovascular diseases
Project Scope: 3 Weeks
Project Type: Research and Development
Role: Researcher and Tester
Tools: Adobe: Photoshop, Illustrator Affinity: Designer, Photo and Publisher and Previous Research
Discover more about the Measurements that make Vital Heart Possible.
Designs and Assets - The progression of my designs and assets
Project Scope: 3 Weeks
Project Type: University Group Project
Role: Designer
Tools: Adobe: Photoshop, Illustrator, XD and Dimensions, Affinity: Designer, Photo and Publisher and Apple: Final Cut Pro X, Motion and Reality Converter
Discover more about the Designs and Assets that I created for Vital Heart.
Web App - The design and use of the testing Web App
Project Scope: 3 Weeks
Project Type: UI and UX Web Design
Role: UI and UX Designer
Tools: Adobe: Illustrator, XD, Affinity: Designer and Apple: Final Cut Pro X and Motion
Discover more about the Web App for testing and diagnosing Cardiovascular Disease.
Introduction
The Royal Society of Arts (RSA) runs a student competition every year with 9 briefs sponsored by third parties. The brief I chose to pursue was 'Healthy Hearts' a brief sponsored by PHILIPS
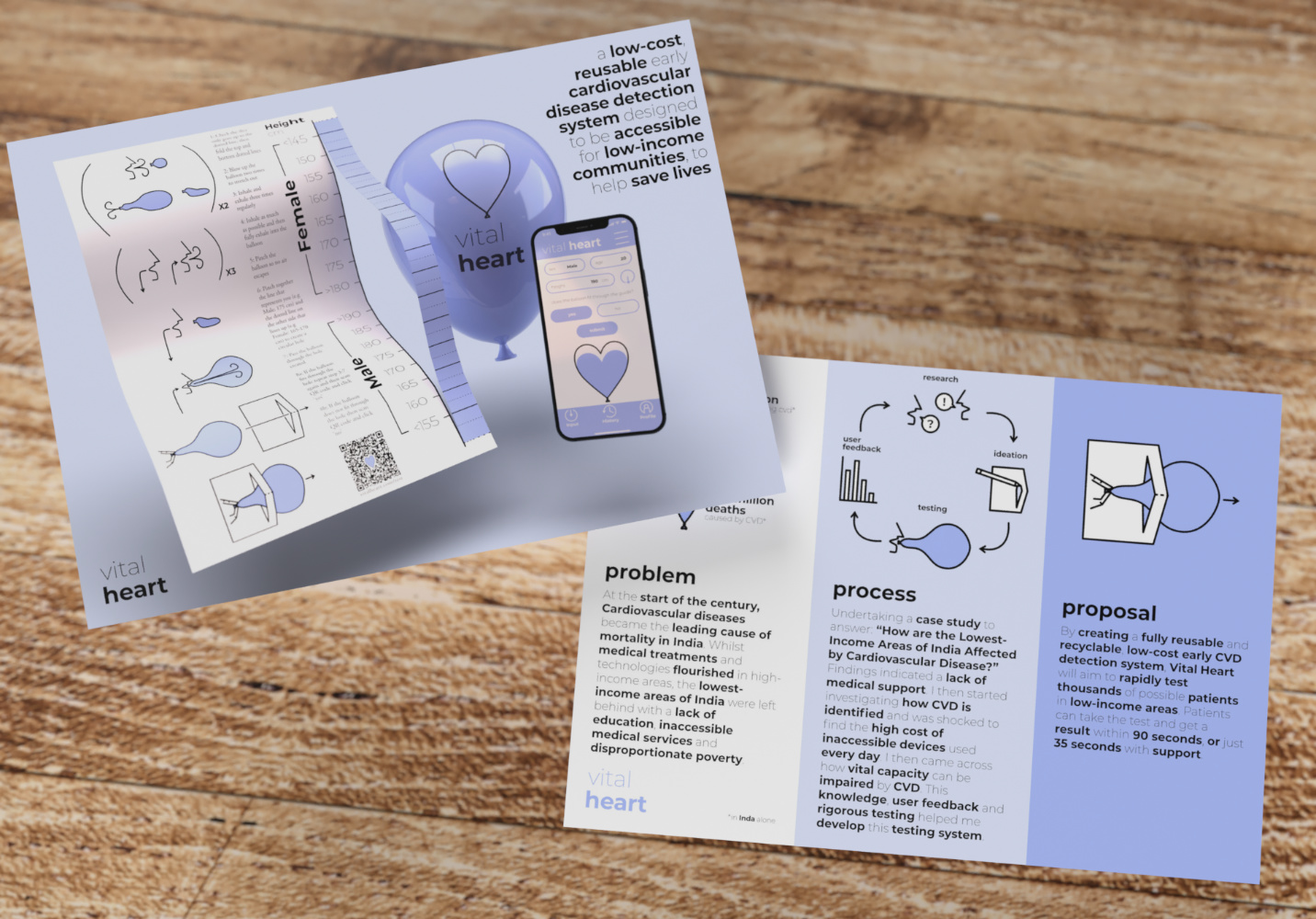
RSA Boards - The A3 Info-Graphic Boards Submitted To The RSA
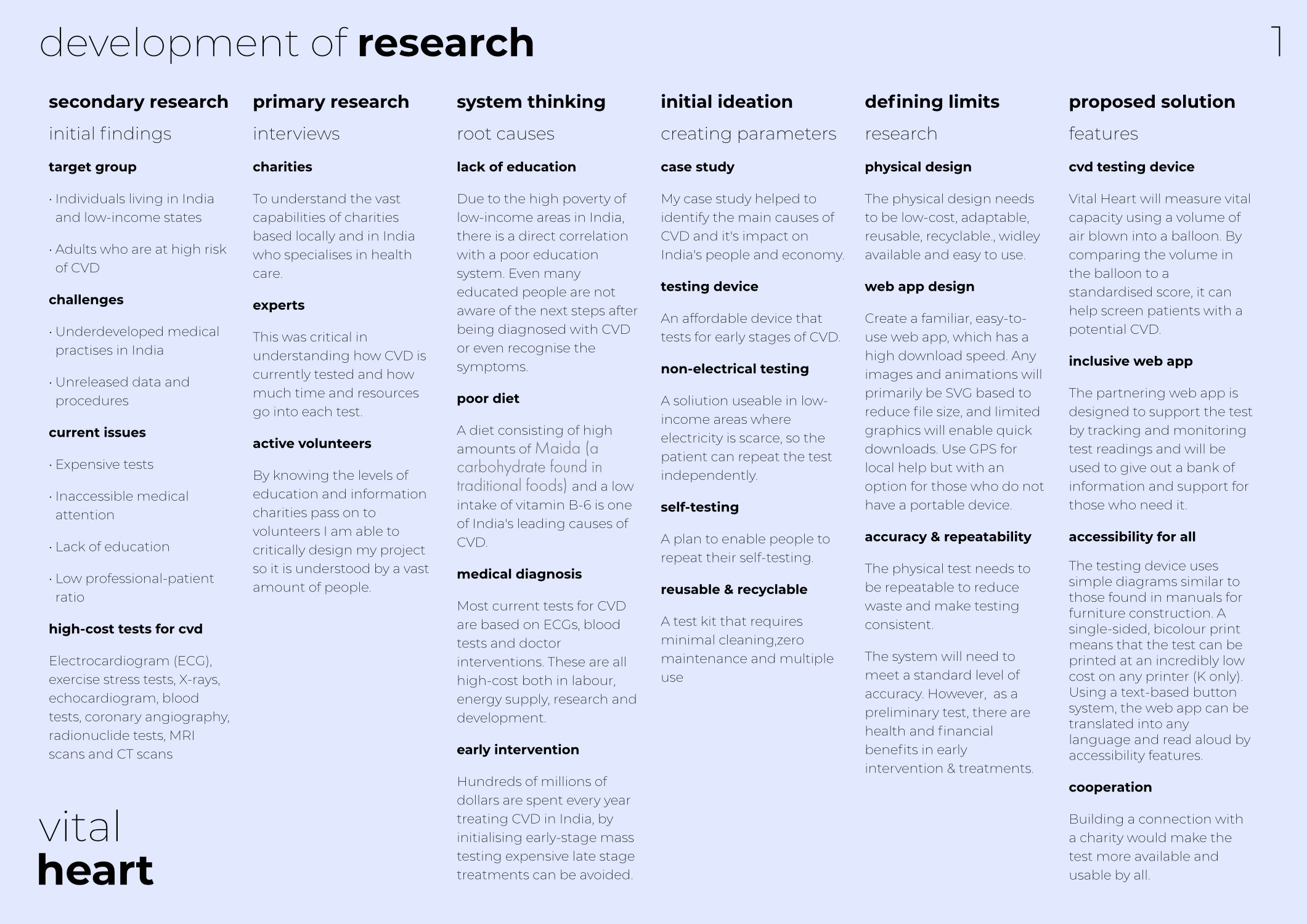
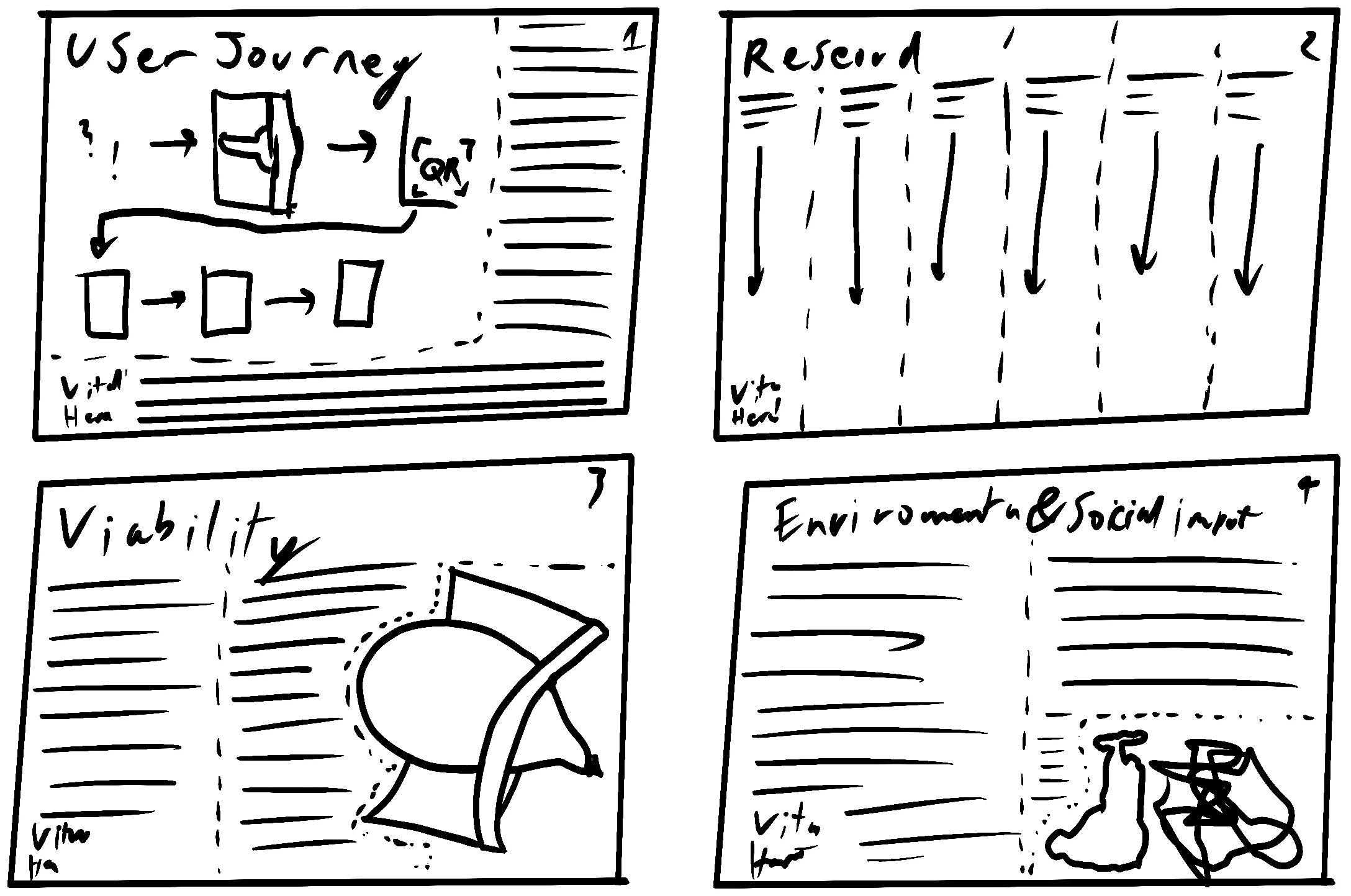
The required submission for the RSA included 2 hero boards and 4 accompanying boards that would meet their marking criteria and include my research development, the user's journey, the global viability, and Vital Heart's social and environmental impact.
These boards are designed to be viewed independently of any other asset; and are my final stand-alone pieces to bring together all of my innovations and designs of Vital Heart.






Measurements - How Vital Heart uses vital capacity to diagnose Cardiovascular diseases
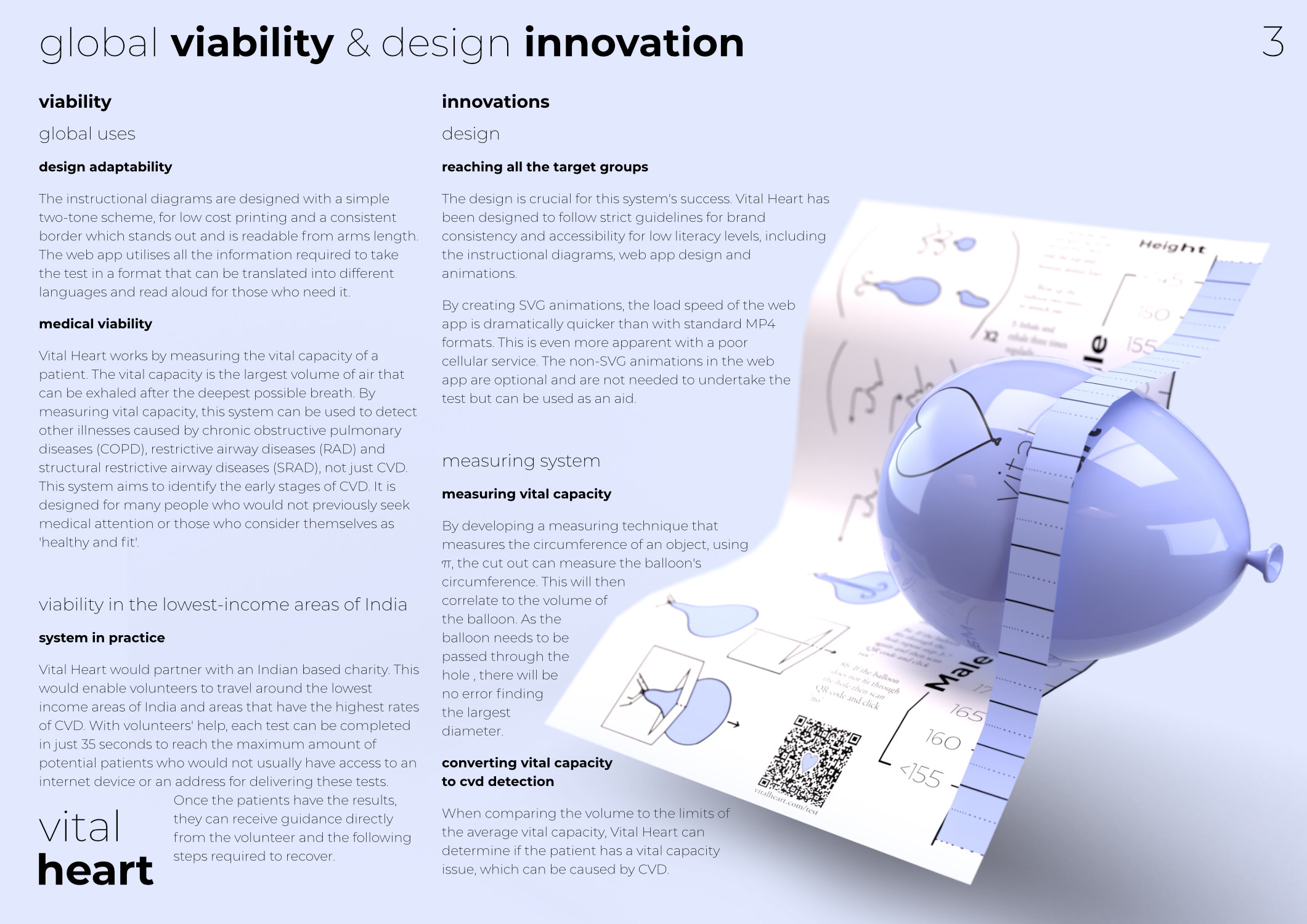
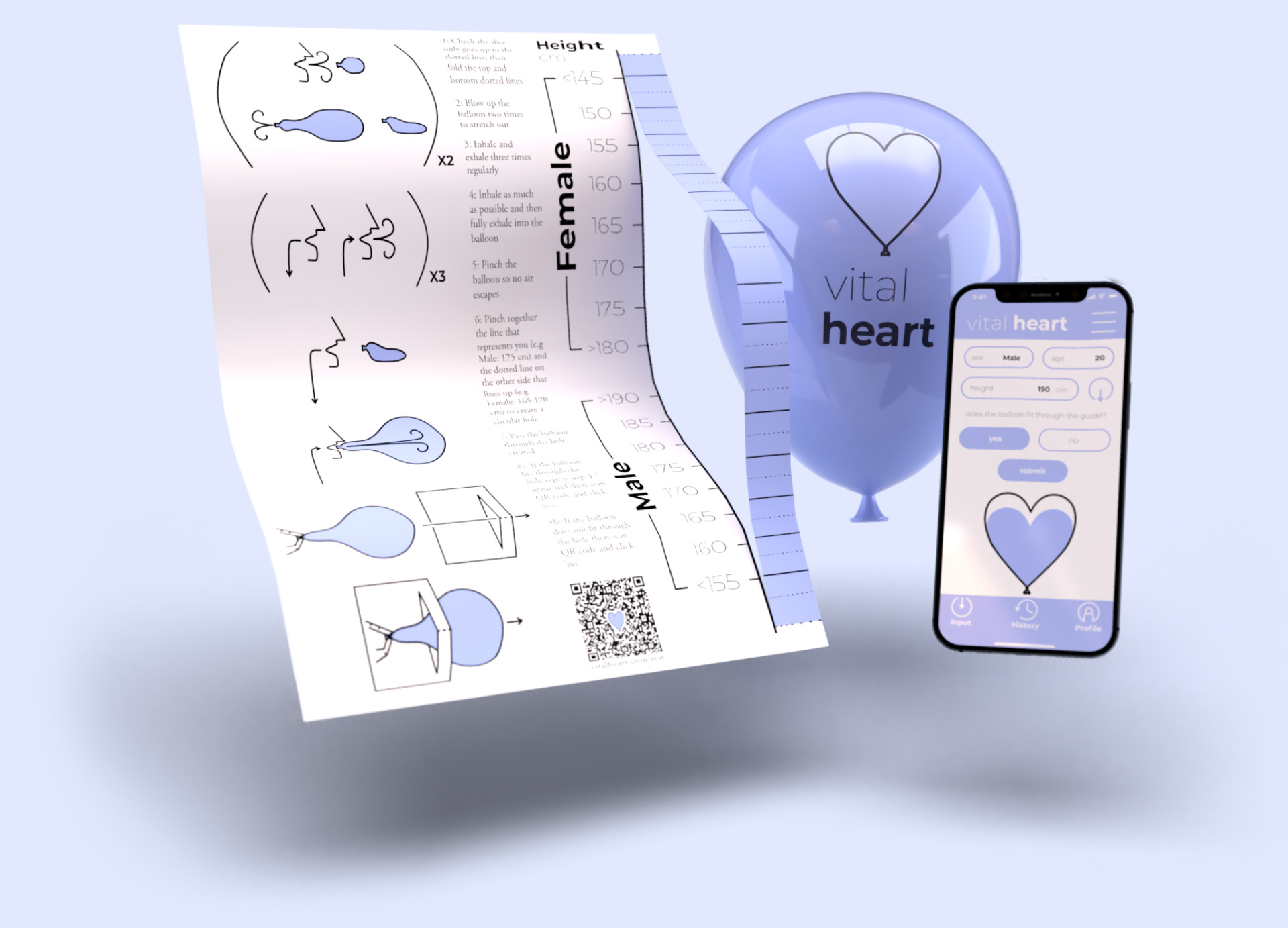
By developing a measuring technique that measures the circumference of an object, using π, the cut out can measure the balloon's circumference. This will then correlate to the volume of the balloon. As the balloon must be passed through the hole, there will be no error finding the largest diameter.
When comparing the volume to the limits of the average vital capacity, Vital Heart can determine if the patient has a vital capacity issue, which can be caused by CVD.
Vital Heart works by measuring the vital capacity of a patient. The vital capacity is the largest volume of air that can be exhaled after the deepest possible breath. By measuring vital capacity, this system can be used to detect other illnesses caused by chronic obstructive pulmonary diseases (COPD), restrictive airway diseases (RAD) and structural restrictive airway diseases (SRAD), not just CVD. This system aims to identify the early stages of CVD. It is designed for many people who would not previously seek medical attention or those who consider themselves as 'healthy and fit'.
There is less resistance and more accurate reading of vital capacity by stretching out the balloon before taking the test. A patient will inhale fully and exhale completely into the balloon. This balloon can then be measured by passing it through the opening in the measuring device, which is adaptable to a range of heights and gender. This opening represents the circumference of a balloon and the threshold that determines if the patient has a CVD.
This innovative design for the measuring device allows for limited error when measuring the largest circumference of the balloon as it has to be passed entirely through. A simple slit in the paper makes this possible and creates a low production cost and possible high volume use.
Research - What led me to creating Vital Heart

The brief from the RSA was: Healthy Hearts. I broke the brief down into 3 sections: economic, health and what the sponsors were looking for. This helped me develop my ideas and boundaries for the designs.

Secondary Research - Initial Findings
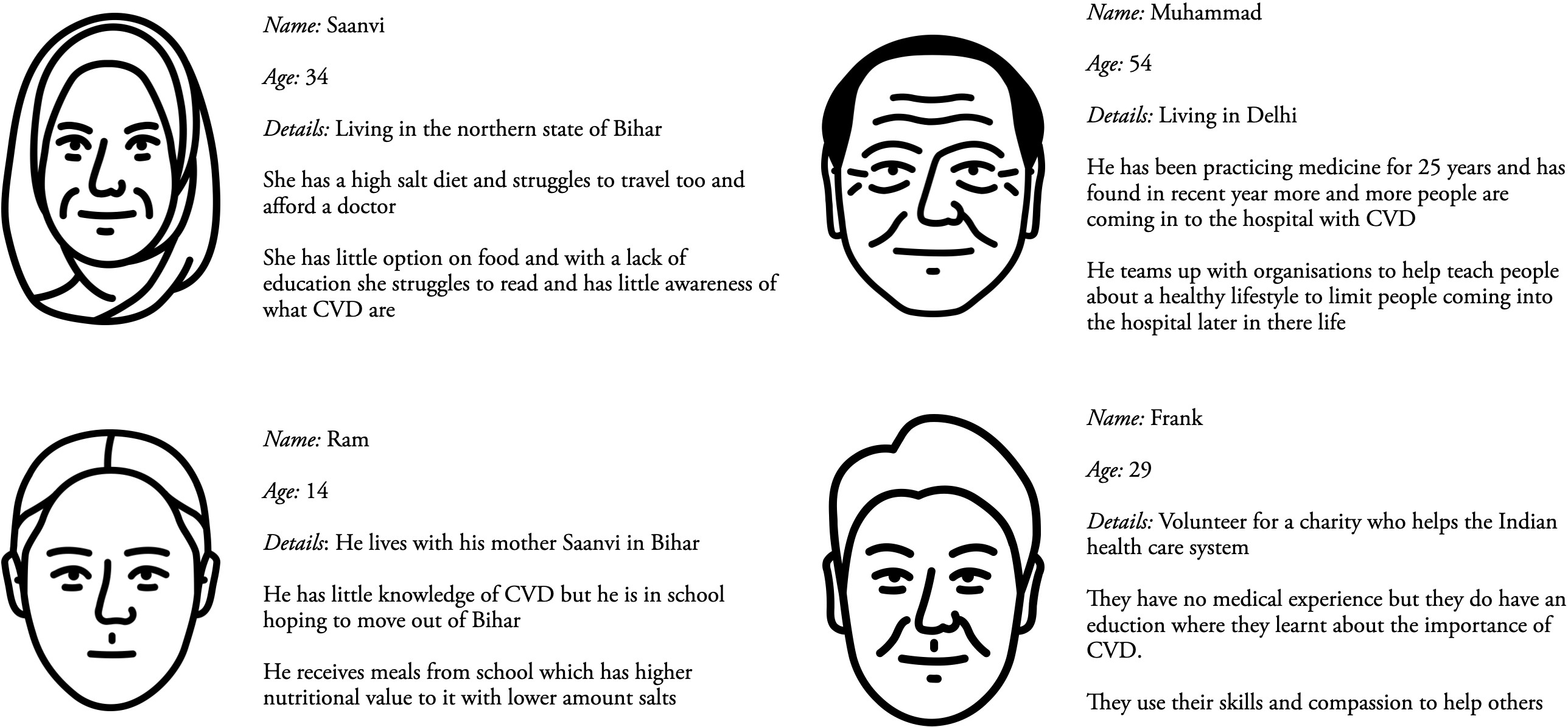
Target Group
• Individuals living in India and low-income states
• Adults who are at high risk of CVD
Challenges
• Underdeveloped medical practises in India
• Unreleased data and procedures
Current Issues
• Expensive tests
• Inaccessible medical attention
• Lack of education
• Low professional-patient ratio
High-Cost Tests For CVD
Electrocardiogram (ECG), exercise stress tests, X-rays, echocardiogram, blood tests, coronary angiography, radionuclide tests, MRI scans and CT scans.

Primary Research - Interviews
Charities
To understand the vast capabilities of charities based locally and in India who specialise in health care.
Experts
This was critical in understanding how CVD is currently tested and how much time and resources go into each test.
Active Volunteers
By knowing the levels of education and information charities pass on to volunteers, I am able to critically design my project so it can be understood by a vast amount of people.

System Thinking - Root Causes
Lack of Education
Due to the high poverty of low-income areas in India, there is a direct correlation with a poor education system. Even many educated people are not aware of the next steps after being diagnosed with CVD or even recognise the symptoms.
Poor Diet
A diet consisting of high amounts of Maida (a carbohydrate found in traditional foods) and a low intake of vitamin B-6 is one of India's leading causes of CVD.
Medical Diagnosis
Most current tests for CVD are based on ECGs, blood tests and doctor interventions. These are all high-cost both in labour, energy supply, research and development.
Early Intervention
Hundreds of millions of dollars are spent every year treating CVD in India, by initialising early-stage mass testing expensive late stage treatments can be avoided

Initial Ideation - Creating Parameters
Case Study
My case study helped to identify the main causes of CVD and it's impact on India's people and economy.
Testing Device
An affordable device that tests for early stages of CVD.
Non-Electrical Testing
A solution usable in low-income areas where electricity is scarce, so the patient can repeat the test independently.
Self-Testing
A plan to enable people to repeat their self-testing.
Reusable & Recyclable
A test kit that requires minimal cleaning, zero maintenance and can be used multiple times.
Defining Limits - Research
Physical Design
The physical design needs to be low-cost, adaptable, reusable, recyclable, widely available and easy to use.
Web App Design
Create a familiar, easy-to-use web app, which has a high download speed. Any images and animations will primarily be SVG based to reduce file size, and limited graphics will enable quick downloads. Use GPS for local help but with an option for those who do not have a portable device.
Accuracy & Repeatability
The physical test needs to be repeatable to reduce waste and make testing consistent.
The system will need to meet a standard level of accuracy. However, as a preliminary test, there are health and financial benefits in early intervention & treatments.

Proposed Solution - Features
CVD Testing Device
Vital Heart will measure vital capacity using a volume of air blown into a balloon. By comparing the volume in the balloon to a standardised score, it can help screen patients with a potential CVD.
Inclusive Web App
The partnering web app is designed to support the test by tracking and monitoring test readings and will be used to give out a bank of information and support for those who need it.
Accessibility for All
The testing device uses simple diagrams similar to those found in manuals for furniture construction. A single-sided, bicolour print means that the test can be printed at an incredibly low cost on any printer (Black/K only). Using a text-based button system, the web app can be translated into any language and read aloud by accessibility features.
Cooperation
Building a connection with a charity would make the test more available and usable by all.
Branding - How I created the Brand Guidelines and Logo for Vital Heart
Keeping a strict and restrained brand guideline allows Vital Heart to be easily adaptable to multiple cultures and create a widely accessible system that can be used among people of different ages, education statuses and cultures.

By firstly working on 2D illustration assets that would be accessible, I developed the brand to match this style in the typography I chose, the colour scheme I created and the logo I designed. I chose Adobe Garamond as the body text, as this serif font mimics the size, pattern and style of many of India's, standard typefaces.
Montserrat is a san-serif font, similar to those used the medical service such as the NHS. This is great for its readability for titles and heading as bold. It is ideal for unit use as it has a simply defined typeface preventing any false inputs or reading.

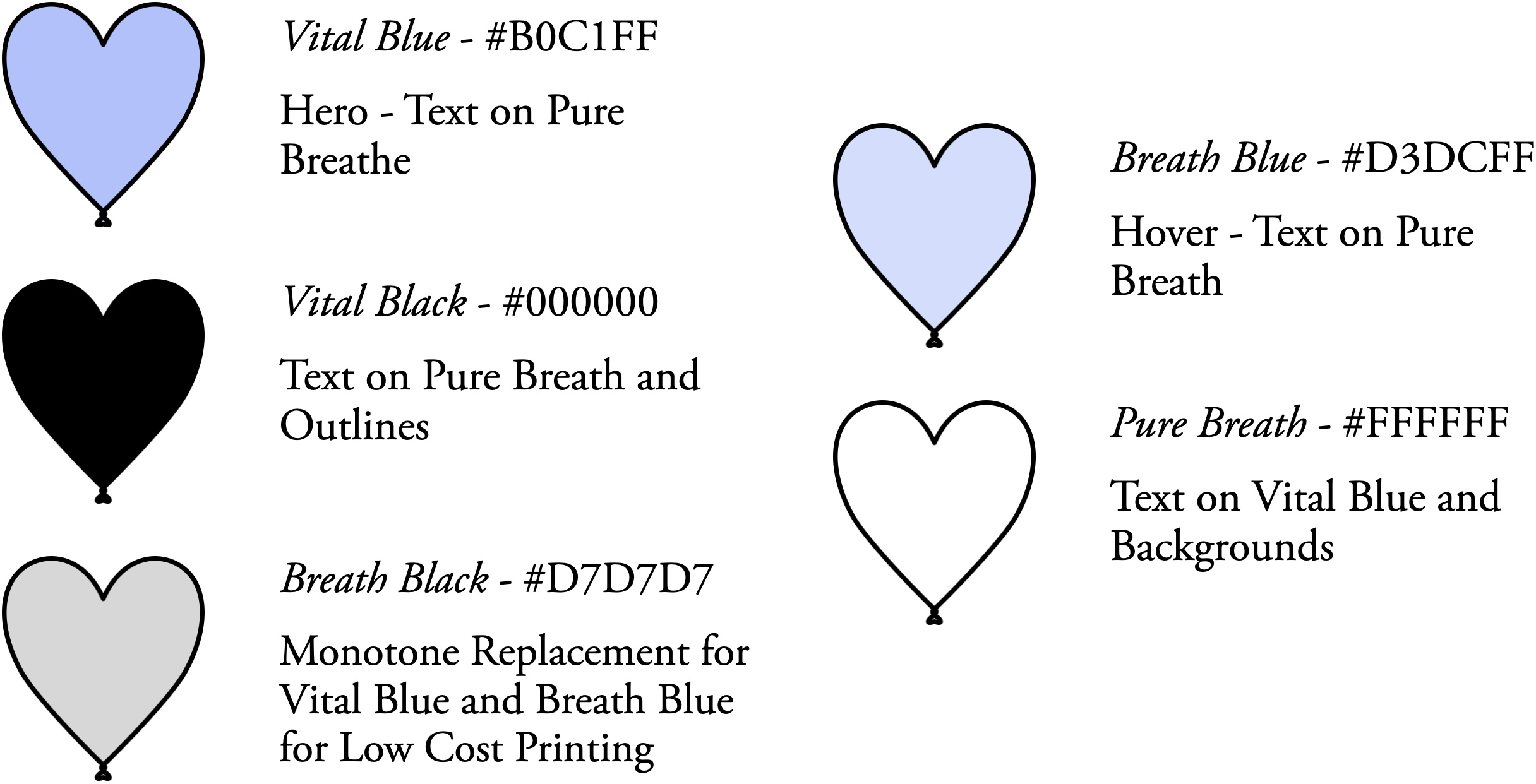
The colour scheme had to be designed to match the story and message of Vital Heart. By selecting two primary colours and adapting these by a set ratio, any item can be printed at a fraction of a full-colour print cost.
Vital Black and Vital Blue are the primary colours. Vital Blue was chosen as blue is a sign of health and purity in Western culture. I then researched the eastern and Indian colour theory and found that blue represents the eternity of life, air, and purity, which perfectly aligns with Vital Heart's message.
The secondary colour scheme used the pre-mentioned ratio. Using this ratio, I produced Breath Blue and Breath Black, which use the same CYMK value at a lower rate, which would dramatically decrease printing costs if there was a need for a secondary colour print. To keep the branding consistent and straightforward, I chose Pure Breath as my background/white colour, a true white (#000000).

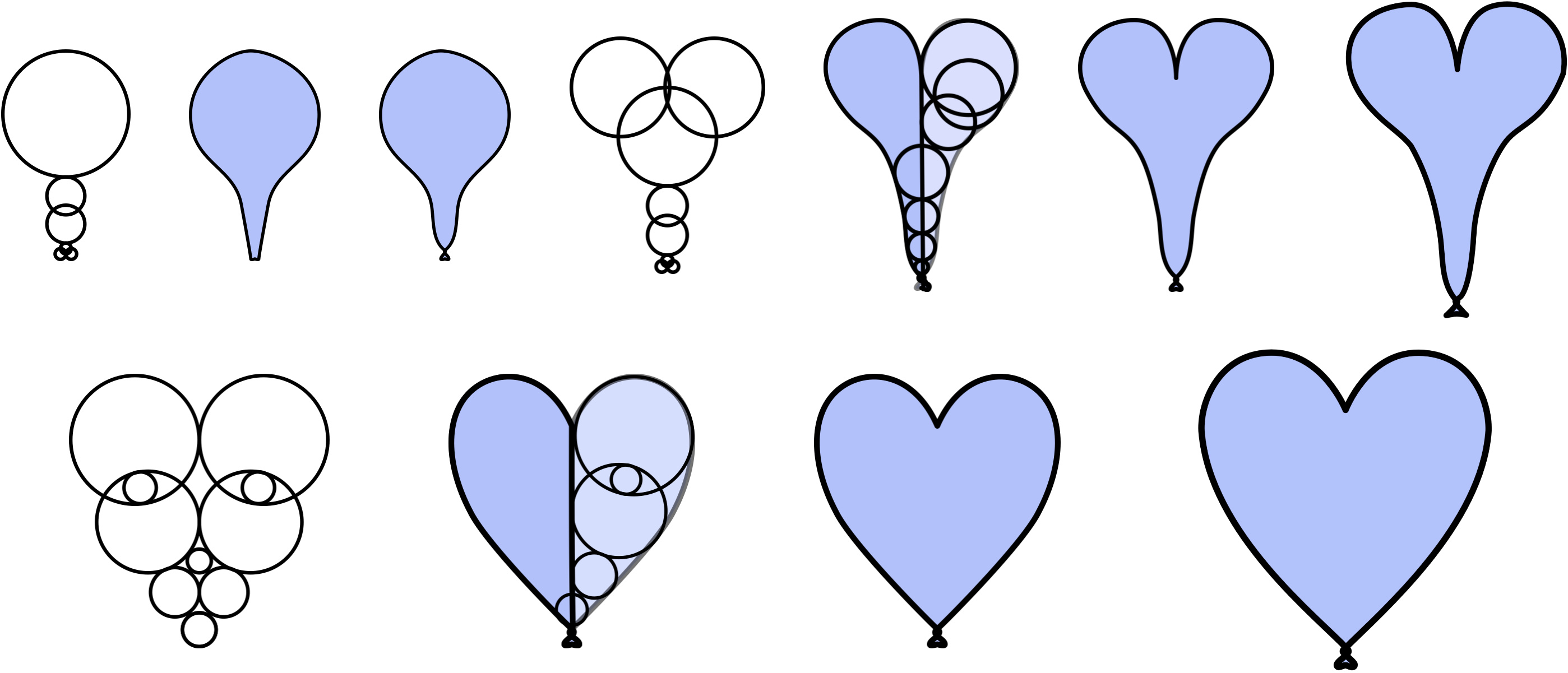
The logo had to be immediately identifiable and universally recognised. I wanted it to include the two parts of my project's focus: Cardiovascular disease (Heart Disease) and the crucial balloon in using the test. I then designed, using the golden ratio, my initial heart shape incorporated into the balloon; this, however, was not a success as the figure could be open to misinterpretation. I then developed a new heart with minimal anchor points, which created a more substantial curve. Using the set outlines and colour scheme, I designed the final logo.
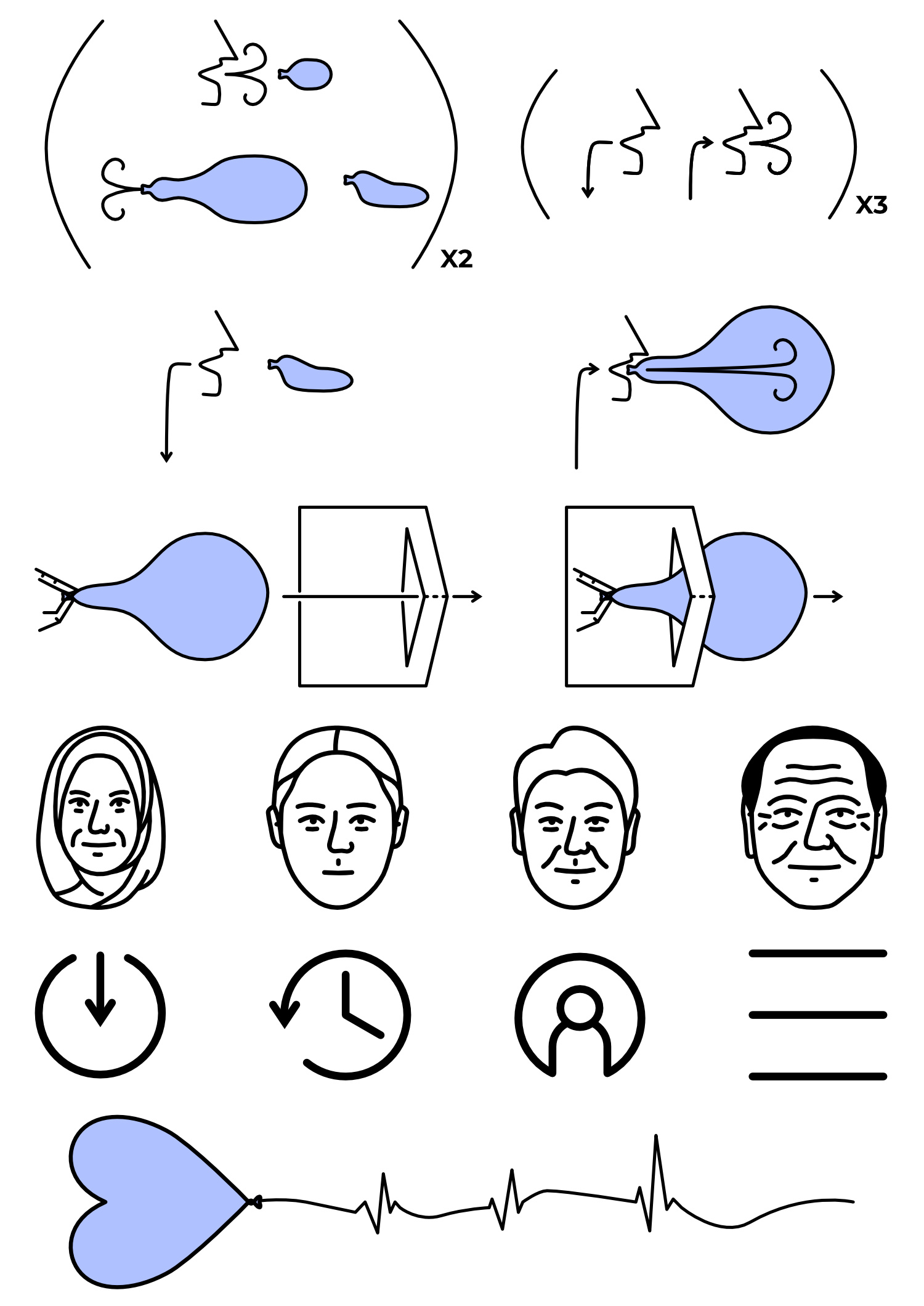
I then developed a looped logo animation. The animation would mimic the test being taken with 2/3 small inflates than a full breath. This animation was made in Adobe After Effects and Apple Motion. I animated it by controlling the anchor points. This means it can be exported and developed into an SVG Animation that can be infinitely scalable and adapted to CSS animation.
Designs and Assets - The progression of my designs and assets
The design is crucial for this system's success. Vital Heart has been designed to follow strict guidelines. For brand consistency and accessibility for low literacy levels, including the instructional diagrams, web app design and animations.
By creating SVG animations, the load speed of the web app is dramatically quicker than with standard MP4 formats. This is even more apparent with poor cellular service. The non-SVG animations in the web app are optional and are not needed to undertake the test but can be used as an aid.

The instructional diagrams are designed with a simple two-tone scheme for low-cost printing and a consistent border that stands out and is readable from arm's length.
As I am aiming Vital Heart to lower-income areas of the world, where there is a higher level of illiteracy, an animation would be an ideal part of the project to show how to undertake the test. This animation uses the dynamic movement of both the camera and balloon to capture all critical angles of the process. The animation shows the steps involving passing the balloon through the gap and measuring vital capacity. Using 3D objects that I textured in Adobe Dimensions, I converted them to .usdz files, which I could import into Apple Motion and Adobe After Effects. The 3D files were also converted using Reality Converter and Dimensions to be used in AR.
Web App - The design and use of the testing Web App
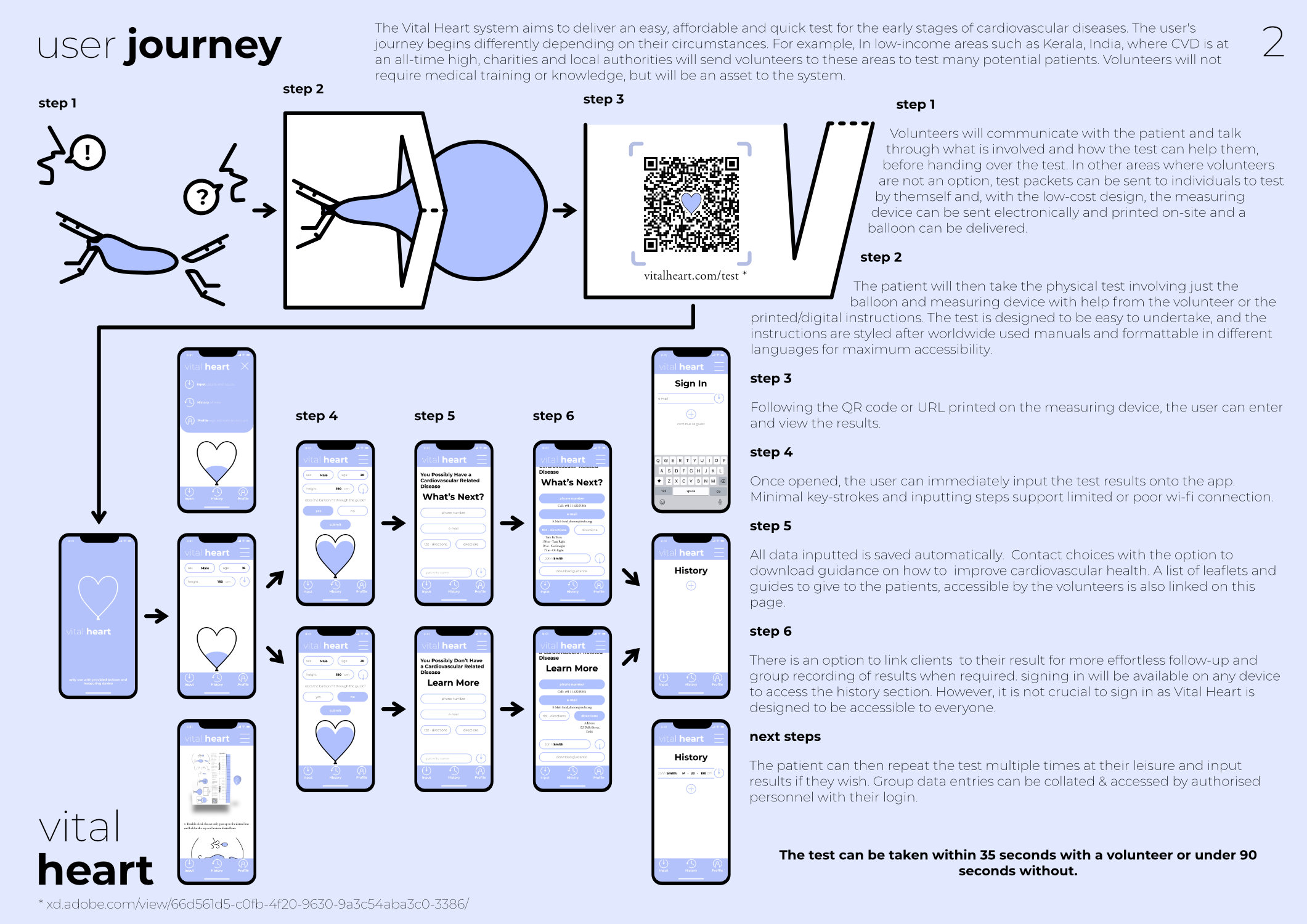
The Vital Heart system aims to deliver an easy, affordable and quick test for the early stages of cardiovascular diseases. The user's journey begins differently depending on their circumstances. For example, In low-income areas such as Kerala, India, where CVD is at an all-time high, charities and local authorities will send volunteers to these areas to test many potential patients. Volunteers will not require medical training or knowledge, which contributes to the low-cost aspect of this system.
Following the QR code or URL printed on the measuring device, the user can enter and view the results.
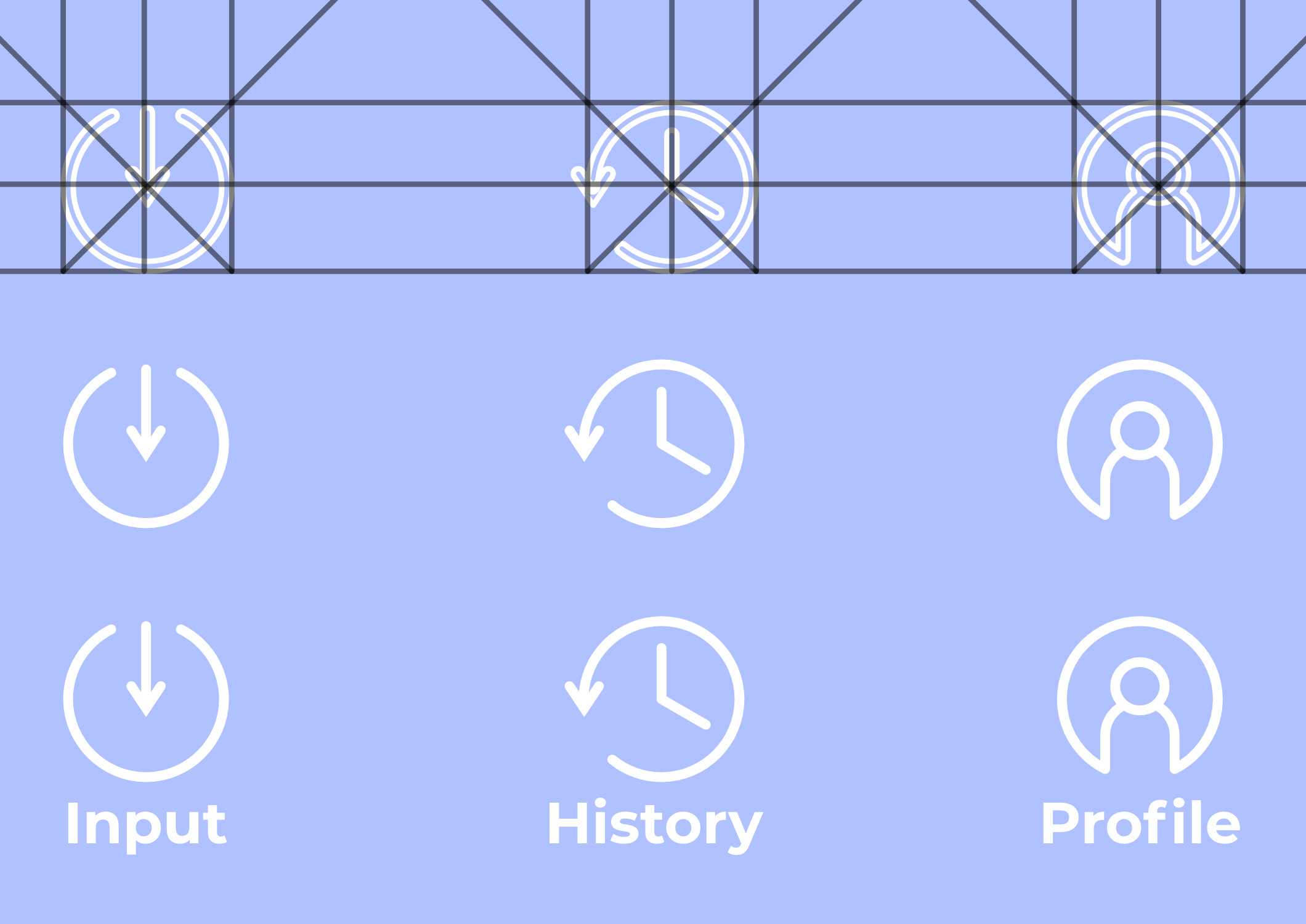
I designed the web app in Adobe illustrator from my initial sketches and then created the prototype in Adobe XD. My initial wireframes for the website are designed to be essential and low data. Using just two pages (one to input data and one to show the results), users can use the test more frequently. The input page utilises a scroll mechanism to input age, height and gender. And then a simple tick box selection system for the following simple questions.
The output page uses GPS (or inputted location) to deliver the local patient help and sources of data for dealing with a positive result.
In the history function, the web app enables companies and volunteers to sign in on any device and fetch data from previous patients. This can be used for individuals who test to see their last or family data on one device.
The web app utilises all the required information to take the test in a format that can be translated into different languages and read aloud to those who need it.