aimed. - Portable Device Project
Project Scope: 6 Week
Project Type: University Group Project
Role: Designer
Tools: Adobe: Photoshop, Illustrator, XD and Dimensions, Affinity: Designer, Photo and Publisher and Apple: Final Cut Pro X and Motion
Discover more about aimed. a group mobile device project.
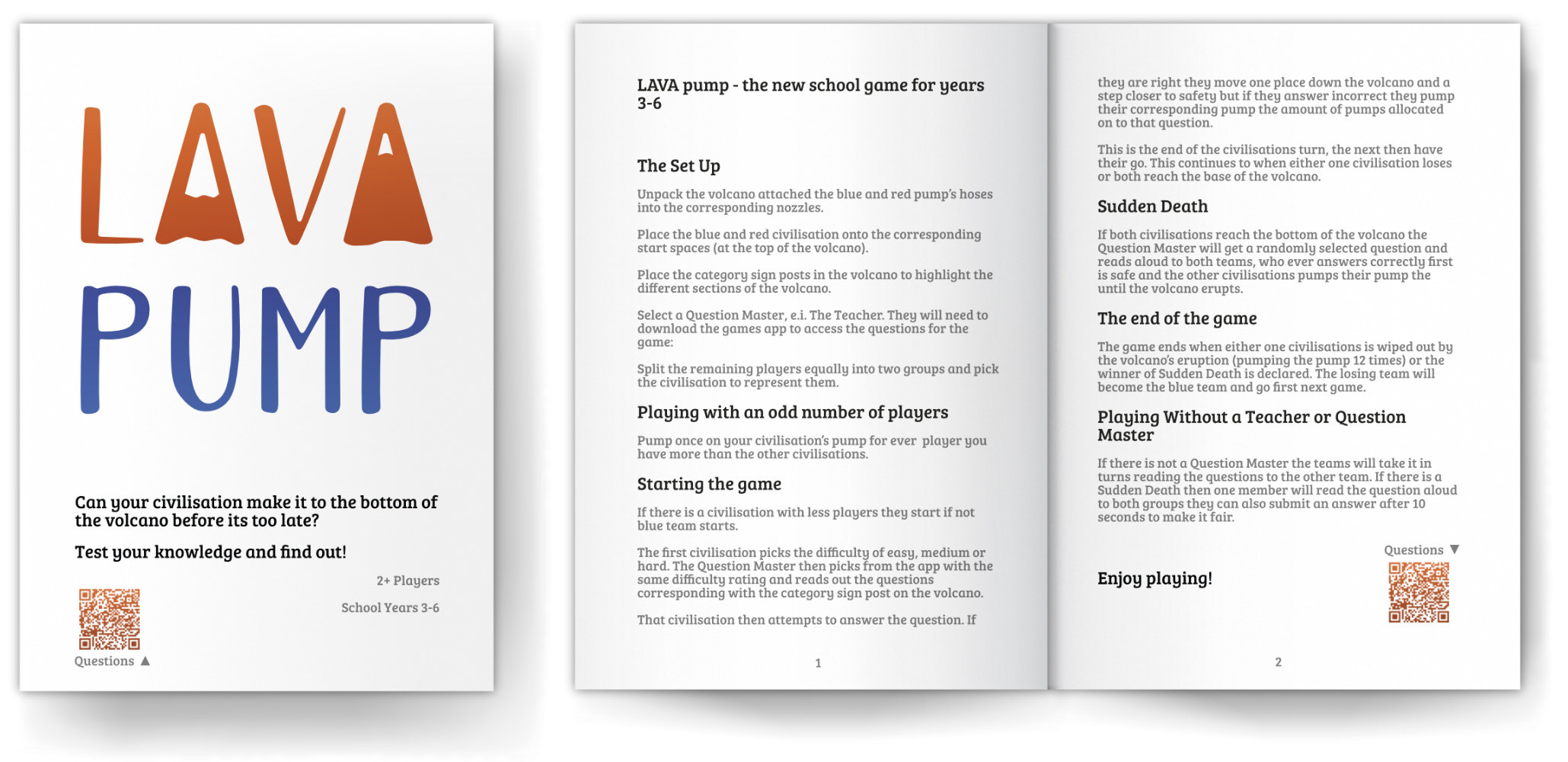
LAVA pump - Interactive Group Project
Project Scope: 6 Weeks
Project Type: University Group Project
Role: Designer
Tools: Adobe: Photoshop, Illustrator, XD and Dimensions, Affinity: Designer, Photo and Publisher and Apple: Final Cut Pro X and Motion
Discover more about LAVA pump a group interactive project.
Introduction
This Semester includes work from: DM1112; Design Module, DM1113; Development Module, DM1115; Group Work Module, Software Skills Module, ISTD submission and Clients work I worked on during this semester.
We were set 2 group projects throughout this semester: a group mobile device project and a group interactive project for the end of year tans-media show.
In Semester 1 I started work on a project for the ISTD Typography Competition with the intention of submitting it in Semester 2. This was an added challenge in my timings and finding the balance was crucial.
I was also fortunate enough to be hired for a school rebranding. A Bournemouth based School, St Micheal's CE Primary School, asked me to show their values and vision in a new logo, stationary and guidelines.
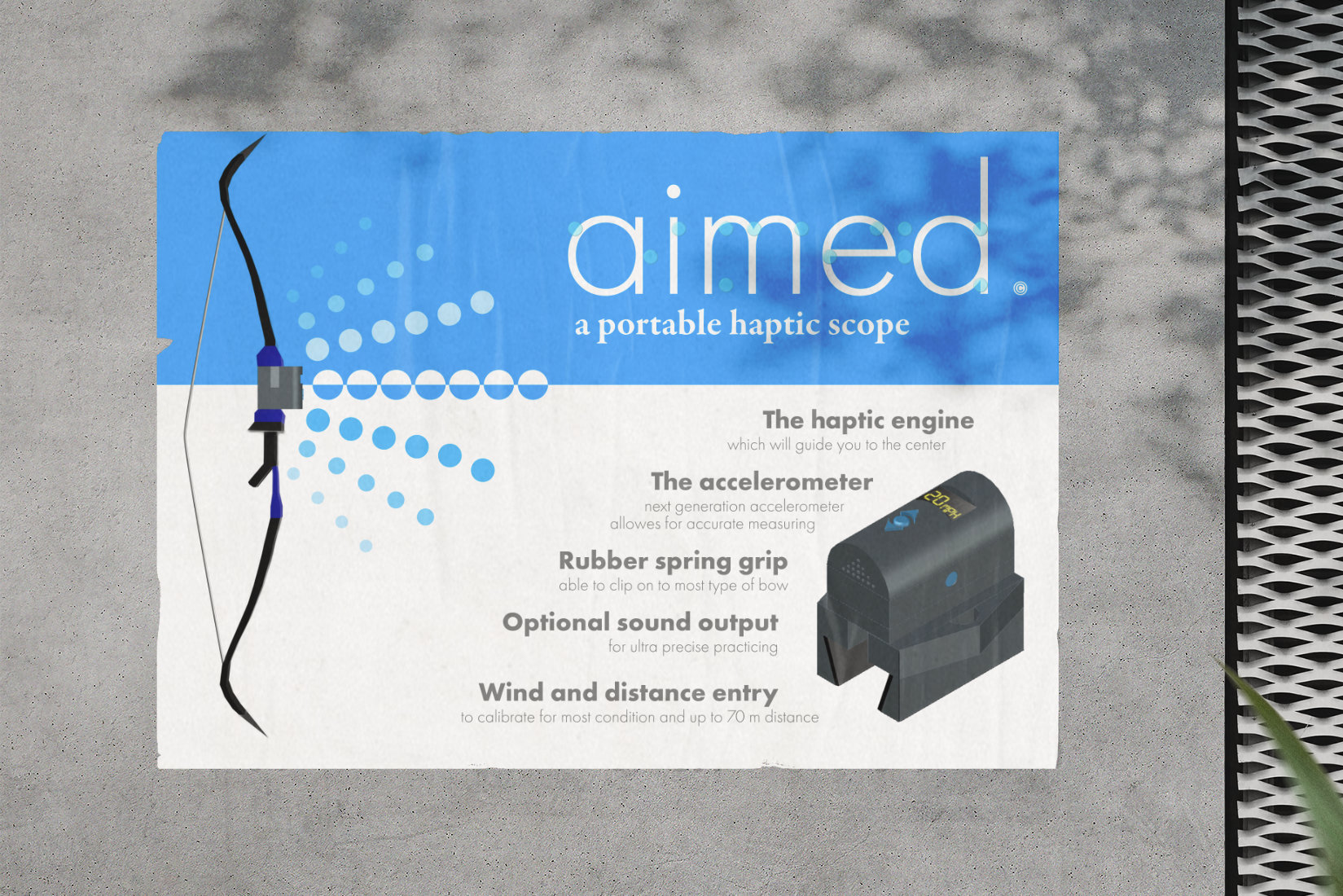
aimed. a portable haptic scope
The first group project of the semester was to create a mobile device that is both a portable device and one that utilises technology. Our group consisted of a 3D visualisation; Adam, a 3D environments; Roland, a CAD student; Luke, a developer; Jamie and a designer; myself.
As a group, we brainstormed several ideas and created a portable haptic scope for archers with visual impairments. With an increasing number of people playing archery, we decided to make the game more accessible to others by creating aimed: 'a portable haptic scope'. People with different impairments are not fortunate enough to have 1 to 1 coaching, costing up to £75 an hour; they can use this gadget 24/7 to improve aiming and technique.

Our primary audiences are the visually impaired; they either want to take up archery as a new sport or improve their accuracy and technique.
This portable gadget will allow people with different visual impairments to join in games and give them a self-achievement level that was once only achieved, with a tripod and a coach.
Our second audience will be beginners or people who struggle with accuracy and aiming in archery. Our product will build confidence and improve their skills.
As a designer, I focused on branding, web design, initial product design and box design.

At the start of the project, we struggled to finalise an idea and spent 1.5 weeks thinking of a viable and realistic mobile device.
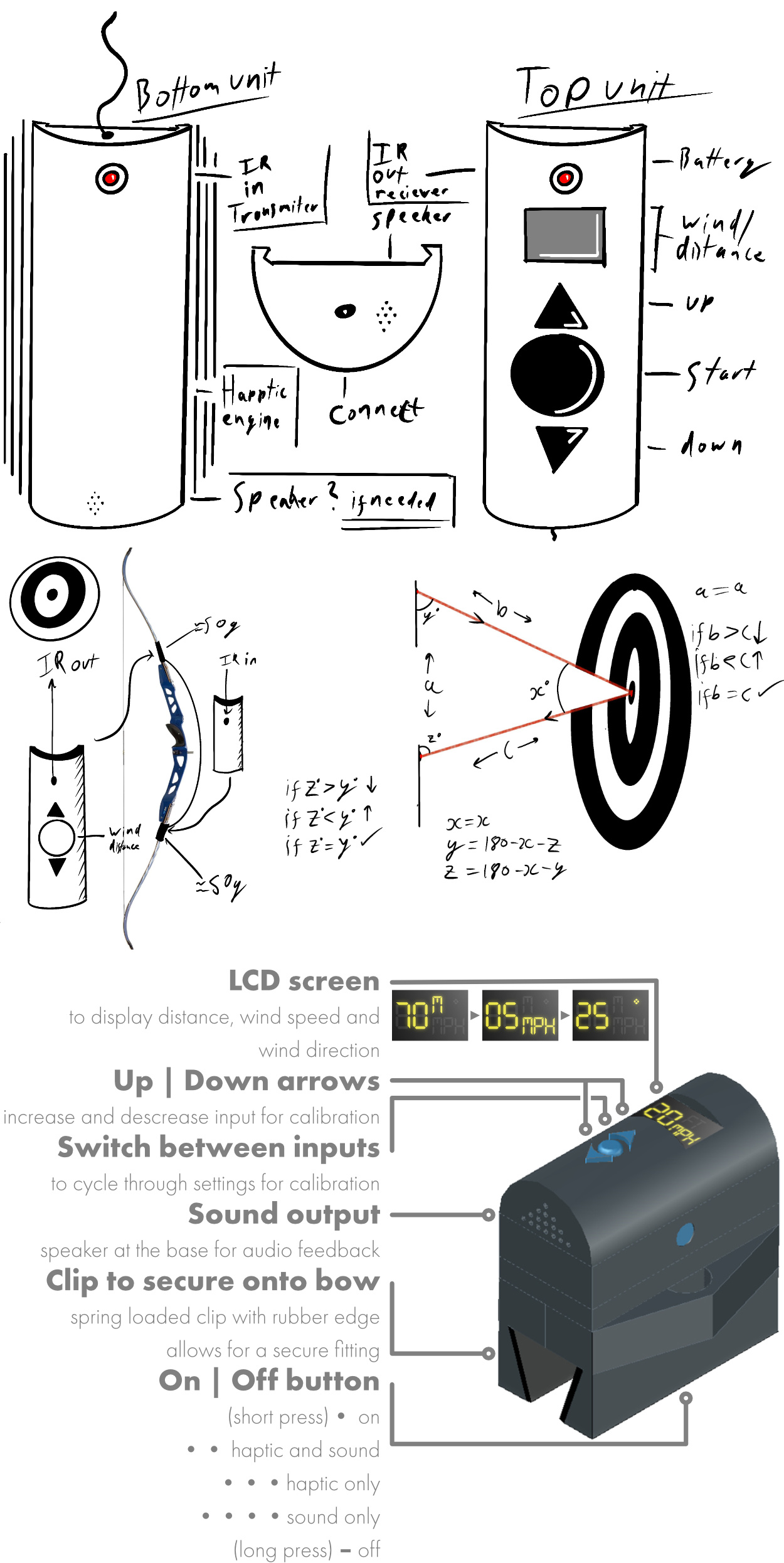
I started by sketching out initial designs for the product for the CAD student to work on. These sketches were great as a proof of concept and a good first step in the design process.

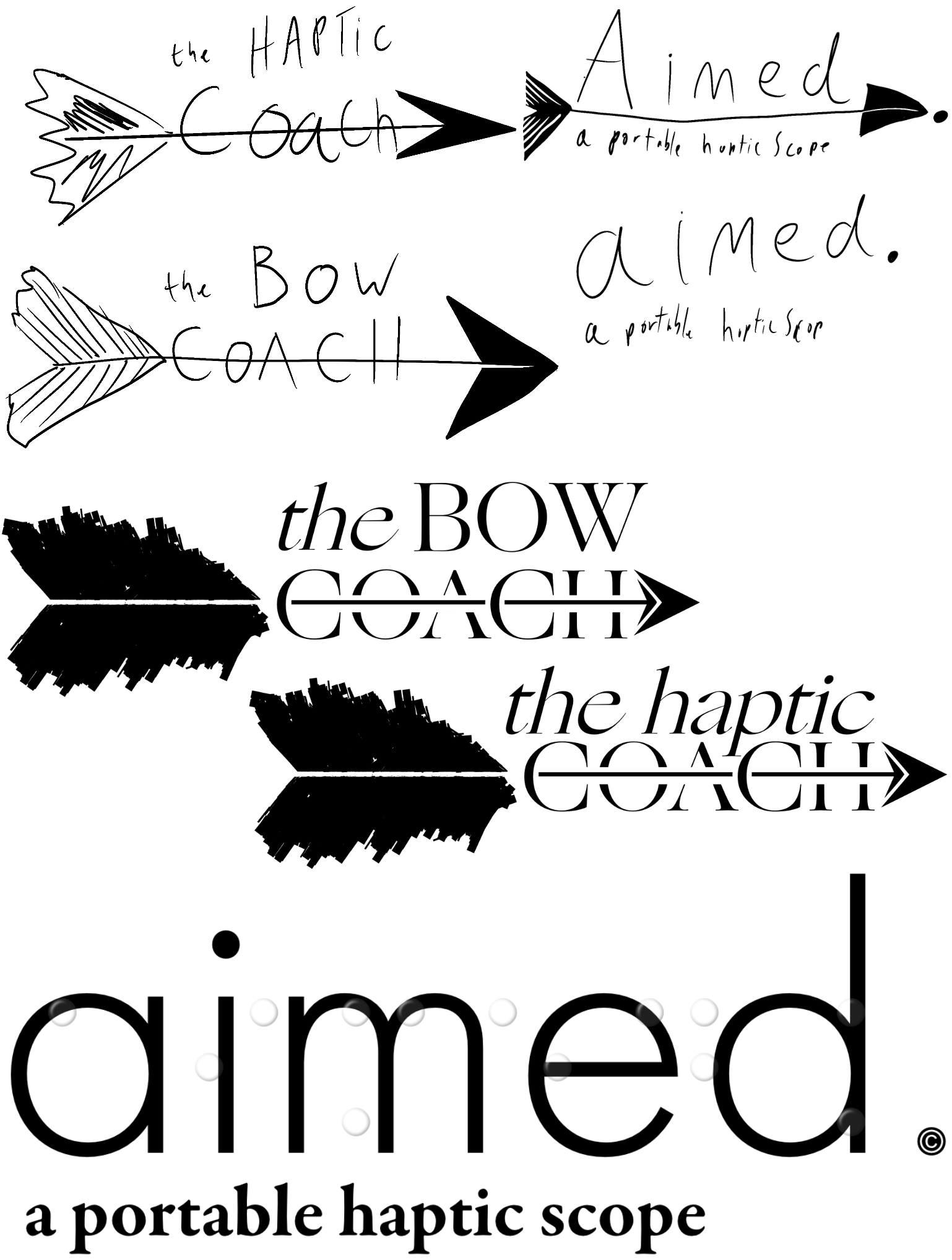
Once I had finished the initial sketches, I turned my attention to the branding, starting with the name and some logo ideas, including The Bow Coach, The Haptic Coach and aimed. As a group, we voted on aimed as it was a well-rounded name, giving the idea of what the product would do and versatility if we expanded the brand. I then worked on logo designs making sure it was scalable and readable for the visually impaired, so I included braille on all printed/physical parts of the project.

I created the box design in Adobe Dimensions; this was the first time I had used this or any 3D program. I started producing a prototype box in Photoshop. Once I was happy with the style and design I was aiming for, I then created a flattened box design to print onto the 3D model in Dimensions. Making the 3D model was challenging initially, but I made the box from individual cuboids and designed an aesthetically pleasing folding lid using my predetermined dimensions, which made the process much easier. I then covered the box in the flattened design, added a cardboard texture, and added lighting to create a photo realistic environment.

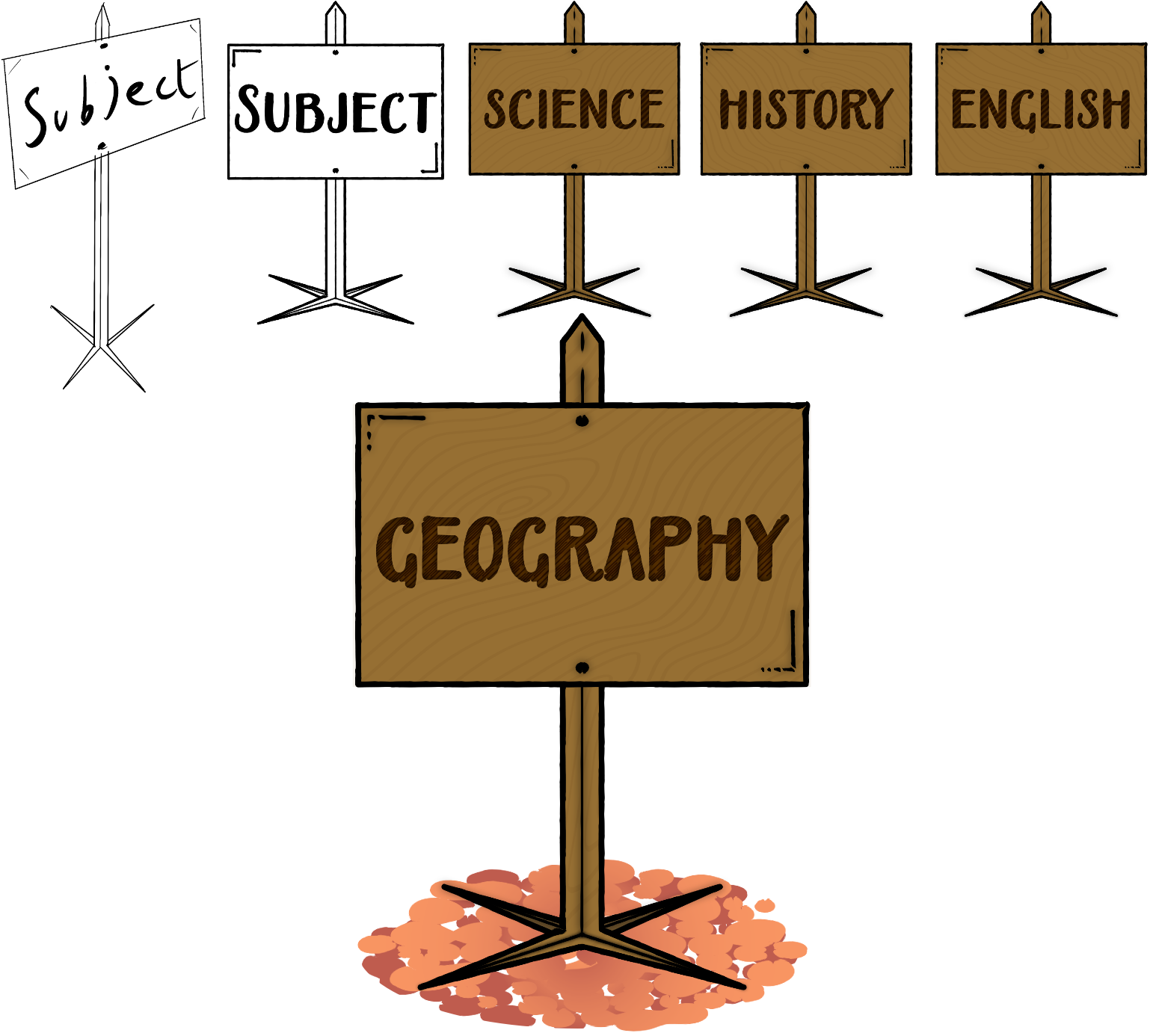
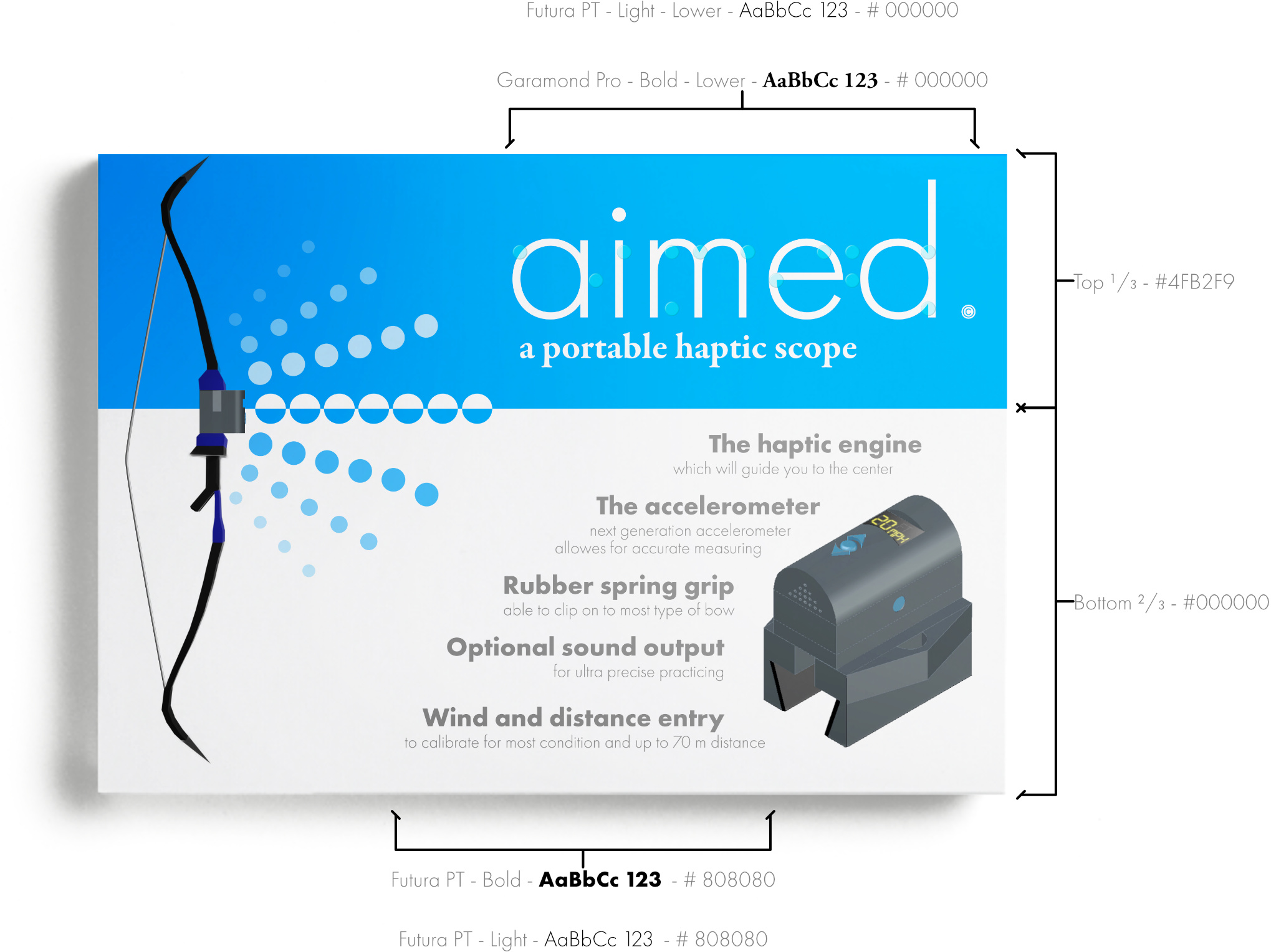
I then moved onto the other side of branding. I had two objectives for the physical aspect of the project: the poster and the box design. I started with the sign that I needed to represent the 3D product on a 2D plane and demonstrate what it does whilst being clean and easy to understand.
By creating a spectrum of dots with increasing size to the middle, I demonstrated how the product worked and how it would guide the user to the centre of the target. Using this on the poster and giving different highlights of the product, I believe I created an informative design. However, it would not meet the target audience. I, therefore, included braille over the critical information.
As the 3D and CAD Students worked on the product design, bow design and environment for a 3D advert, I created a detailed web design for our developer. I created wireframes then using Adobe XD to create a realistic online shop from my wireframes.
After researching parallax scrolling in javaScript and working out the speed, I wanted the individual elements to travel. I then created a dynamic webpage in XD with three layers (different rates of scrolling). Once I completed the web design, I passed on the information and detailed dimensions of all elements and research to the developer. And a visual representation so they can follow to match the parallax effect.
Note: as this is a proof of concept it is not fully interactive, no orders can be placed.

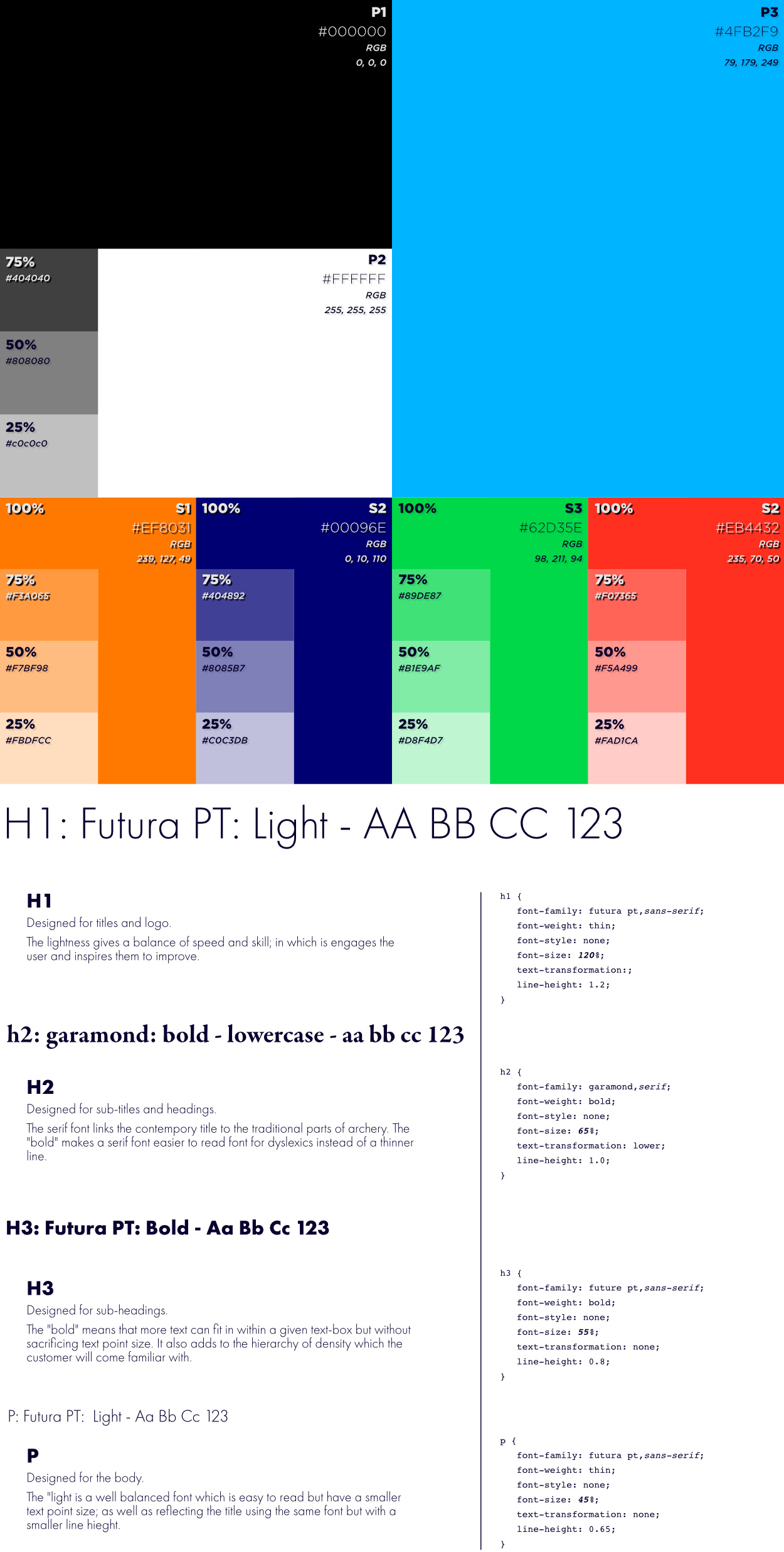
For any other 2D or 3D design work, I developed a Typography and a Colour Scheme, which represent the brand and describe the uses and choices that went into the branding.
Enhanced Skills
This project had a few challenges at the beginning, mainly with the concept. Still, once we started working together and pushing our idea forward, we had a leap in our team's communications skills to lead to using a very constructive Trello board.
On a personal skill level, I started using two new Adobe applications, XD and Dimensions. Both of the softwares are very helpful to produce great work and mockups in their own right, but Illustrator is essential for the workflow and key for the input.
Adobe XD gave me the possibility to show a website prototype that is interactive and usable by our team to help advance the design and by potential users for UI and UX improvements.
On the other hand, Adobe Dimensions focuses purely on mockups and creating boxes and fully customisable scenes. After creating a mockup using 2D shapes in photoshop, I was introduced to Dimensions by a lecture. I worked on this new software and started making my 3D shapes for boxes and environments to match the athletics of the brand.
Although one of the other skills I developed over these six weeks was product design, I had created sketches and mockups of the product and its placement on a bow.
Time Management
This project, unfortunately, took a week or so to get into movement, which meant that we were slightly behind schedule throughout the project. However, as the design, I finished all my sections of the project, from the name, logo, and product design in week 2 to start the poster, box design, and web design in week 3. I ended up completing all these by week six and the PowerPoint design and brand guidelines for all other future and present designs.
Conclusion
Although on reflection, I would only change a few things. I would start by creating the initial concept faster and making sure the developer was more on track with the web design (I supported their work consistently whilst getting on with my own designs). Finally, I would have got some advice and feedback from people with visual impairment on ease of use and the branding.
However, this year, it was mostly a success; we created an exciting concept. We allowed those who previously could not do archery or struggled to succeed, and I created branding that I am proud to show in my portfolio.